您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html如何設置文字超出換行,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html中可通過word-wrap、word-break和overflow屬性設置文字超出換行,只需給文字元素添加“word-wrap:break-word;word-break:break-all;overflow:hidden;”樣式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
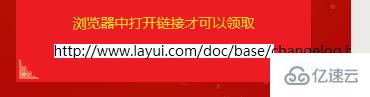
遇到一個難題,如圖:


這樣導致效果看起來非常不美觀,我們最理想的狀態應該是讓 div 里面的內容如果超出 div 的寬度,就應該使內容換行顯示。
解決辦法:
首先我們要先確定 div 是有寬度的,然后在加上 css 樣式:代碼如下:
word-wrap:break-word; word-break:break-all; overflow: hidden;
結果如下:

這樣就達到了我們想要的效果。
以上是“html如何設置文字超出換行”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。