溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery如何隱藏某一行”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery如何隱藏某一行”這篇文章吧。
jquery隱藏某一行的方法:1、利用eq()方法獲取指定行元素對象,語法為“元素對象.eq(行元素的索引)”;2、利用hide()方法將獲取到的指定行元素對象隱藏起來,語法為“行元素對象.hide(speed,callback)”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中,想要隱藏某一行,需要通過hide()方法,如果被選的元素已被顯示,則隱藏該元素。
語法為:
$(selector).hide(speed,callback)
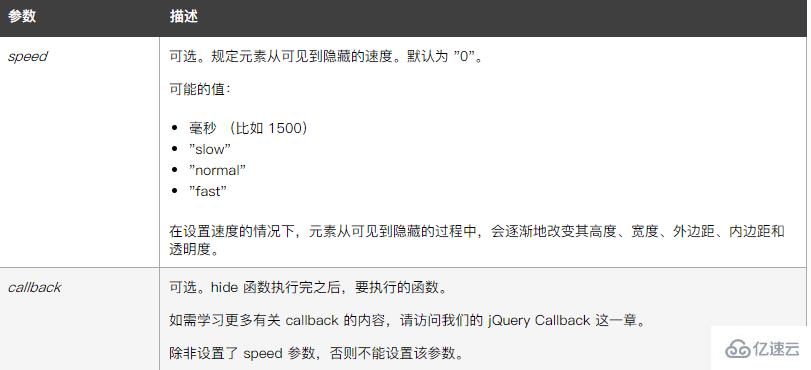
其中:

示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("tr").eq(1).hide();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button class="btn1">Hide</button>
</body>
</html>輸出結果:

點擊按鈕之后:

以上是“jquery如何隱藏某一行”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。