溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css樣式中星號是什么意思”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css樣式中,星號代表的是“所有元素”,“*”選擇器能夠選取所有的元素或者一個元素中的所有子元素。使用“*”選擇器來設置樣式,會統一設置所有元素的樣式,語法為“*{css屬性:屬性值;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中星號代表什么
在css中,星號代表的是“所有元素”,“*”選擇器能夠選取所有的元素或者一個元素中的所有元素。
星號選擇器(*)表示選中所有的元素
* 選擇器選取所有元素。
* 選擇器也能選取另一個元素中的所有元素
注意:*選擇器比較消耗性能,盡量避免使用,應使用更加精確的選擇器選擇元素。
示例如下:
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h2>歡迎來到我到的主頁</h2>
<div class="intro">
<p id="firstname">我是唐老鴨。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
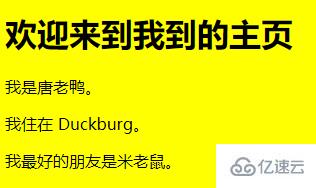
</html>輸出結果:

“css樣式中星號是什么意思”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。