您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css的浮動屬性是什么以及其屬性值有哪些,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
在css中,浮動屬性是“float”,用于定義元素在哪個方向浮動,其三個屬性值為:1、“left”,定義元素向左浮動;2、“right”,定義元素向右浮動;3、“none”,定義元素不浮動。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,浮動屬性是“float”,用于定義元素在哪個方向浮動。
以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
注釋:假如在一行之上只有極少的空間可供浮動元素,那么這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
float浮動屬性的三個屬性值:
left 元素向左浮動。
right 元素向右浮動。
none 默認值。元素不浮動,并會顯示在其在文本中出現的位置。
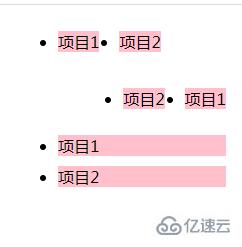
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>項目1</li>
<li>項目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>項目1</li>
<li>項目2</li>
</ul><div></div>
<ul class="ex3">
<li>項目1</li>
<li>項目2</li>
</ul><div></div>
</body>
</html>
關于css的浮動屬性是什么以及其屬性值有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。