您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Node.js中的path、os和url模塊有什么作用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

Node.js中path模塊提供了一些路徑操作的api,os模塊提供了一些操作系統相關信息的api,url核心模塊為我們提供解析URL地址的api,今天主要對path模塊、os模塊和url模塊的常用api學習了解!
提供操作路徑信息api
path.extname (獲取路徑信息的擴展名)
// 引入 path 模塊
let path = require('path');
// 獲取路徑信息的擴展名
let info = path.extname('hello.html')
console.log(info);
path.resolve (路徑或路徑片段的序列解析為一個絕對路徑)
//resolve把一個路徑或路徑片段的序列解析為一個絕對路徑 let arr = ['/aaa','bbb','ccc'] let info1 = path.resolve(...arr) //數組解構一下 console.log(info1);

path.join (使用平臺特點分隔符將path片段連接,并規范化生成的路徑)
// join使用平臺特點分隔符將path片段連接,并規范化生成的路徑 console.log(__dirname); let info2 = path.join(__dirname,'aaa','bbb','ccc') console.log(info2);

這里簡單說一下這幾個的意思:
__dirname: 獲得當前執行文件所在目錄的完整目錄名;
__filename: 獲得當前執行文件帶有完整絕對路徑的文件名;
process.cwd(): 獲得當前執行node命令時候的文件目錄名;
更多api請查看node官方文檔:http://nodejs.cn/api/path.html
提供了一些操作系統相關信息的api
os.cpus() (獲取cpu信息)
os.arch() (獲取系統架構:x32或x64)
os.totalmem() (獲取內存信息)
......
更多api請查看node官方文檔:http://nodejs.cn/api/os.html
url 模塊提供用于網址處理和解析的實用工具。提供了兩套 API 來處理 URL:一個是舊版本遺留的 API url.parse,url.format(), url.resolve(),一個是實現了 WHATWG標準的新 API。建議使用新版本,使用解構賦值的方式導入模塊。
舊版
// 舊版
// 引入 url 模塊
let url = require('url');
// 解析(url.parse)
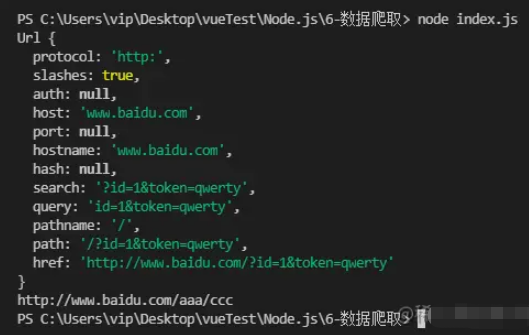
let urlMore = url.parse('http://www.baidu.com?id=1&token=qwerty') //舊版寫法
console.log(urlMore);
// 合成(url.resolve)
let urlMore2 = url.resolve('http://www.baidu.com','./aaa/ccc')
console.log(urlMore2);
新版
// 新版
// 引入 url 模塊
let {URL} = require("url");
// 傳入一個完整的絕對地址
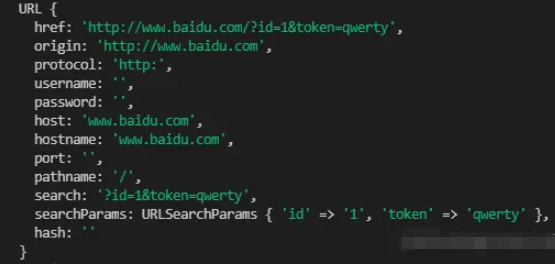
let urlMore3 = new URL('http://www.baidu.com?id=1&token=qwerty') //新版寫法
console.log(urlMore3);
// 第一個參數傳入相對路徑,第二個參數傳入絕對路徑,兩者拼接進行分析
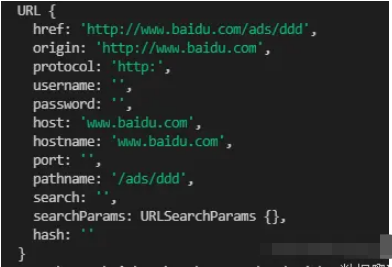
let urlMore4 = new URL('./ads/ddd','http://www.baidu.com?')
console.log(urlMore4);

參數解析:
hash:獲取及設置 URL 的片段部分。分配給 hash 屬性的值中包含的無效 URL 字符是百分比編碼的。
host:獲取及設置 URL 的主機部分。(也就是域名加端口部分)。
url.hostname:獲取及設置 URL 的主機名部分。 url.host 和 url.hostname 之間的區別是 url.hostname 不包含端口。
href:獲取及設置序列化的 URL。獲取href屬性的值等同于調用 url.toString()。將此屬性的值設置為新值等同于使用 new URL(value) 創建新的URL對象。 URL 對象的每個屬性都將被修改。如果給 href 屬性設置的值是無效的 URL,則將會拋出 TypeError。
origin:包含了協議的host, 獲取只讀的序列化的 URL 的 origin。
port:端口獲取及設置 URL 的端口部分。端口值可以是數字或包含 0 到 65535(含)范圍內的數字字符串.端口可以是空字符串的,這時端口就會自動根據協議來選取。
protocol:設置連接協議, 無效協議值會被忽略. 比如http或是https。
search:獲取及設置 URL 的序列化查詢部分。
searchParams:獲取表示 URL 查詢參數的URLSearchParams對象。 該屬性是只讀的。 使用 url.search 設置來替換 URL 的整個查詢參數。
更多api請查看node官方文檔: http://nodejs.cn/api/url.html#urlresolvefrom-to
“Node.js中的path、os和url模塊有什么作用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。