您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何消除表格間的空格”,在日常操作中,相信很多人在css如何消除表格間的空格問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何消除表格間的空格”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css中,可利用“border-collapse”屬性消除表格間的空格,該屬性可設置表格間的邊框是否合并,當屬性的值為collapse時,可消除表格間的空格并合并邊框,語法“表格元素{border-collapse:collapse;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣消除表格間的空格
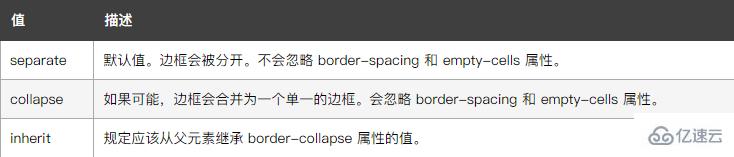
在css中,想要消除表格間的空格可以通過border-collapse屬性,border-collapse屬性用于設置表格的邊框是否被合并為一個單一的邊框,還是象在標準的 HTML 中那樣分開顯示。
如果屬性的值設置成collapse時,表格間的邊框會合并為一個單一的邊框,兩個表格公用一個邊框,這樣就消除了表格間的空格了。

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>輸出結果:

到此,關于“css如何消除表格間的空格”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。