您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何設置背景向兩個方向漸變,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css中,可利用“background-image”屬性和“linear-gradient()”函數來設置背景向兩個方向漸變,語法為“元素{background-image:linear-gradient(方向,顏色1,顏色2,顏色3}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置背景向兩個方向漸變
在css中,可以利用background-image屬性和linear-gradient()函數來實現想兩個方向漸變。
background-image 屬性為元素設置背景圖像。
linear-gradient() 函數用于創建一個表示兩種或多種顏色線性漸變的圖片。
創建一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,默認從上到下漸變。
設置背景向上漸變為紅色,向下漸變為藍色,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
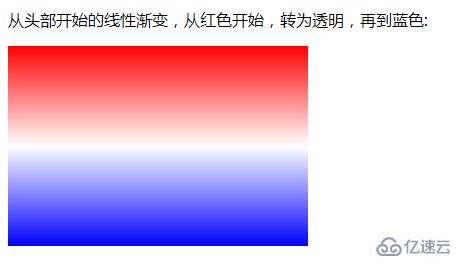
<p>從頭部開始的線性漸變,從紅色開始,轉為透明,再到藍色:</p>
<div></div>
</body>
</html>輸出結果:

關于“css如何設置背景向兩個方向漸變”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。