溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css3如何實現不是直角的菱形效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
css中,可利用“clip-path”屬性實現不是直角的菱形效果,該屬性可裁剪元素的顯示區域,只需將元素的顯示區域裁剪為菱形即可,語法為“clip-path:polygon(50% 0,100% 50%,50% 100%,0 50%);”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎樣實現不是直角的菱形效果
在css中,可以利用clip-path屬性使用裁剪方式創建元素的可顯示區域。區域內的部分顯示,區域外的隱藏。
使用該屬性將元素裁剪出菱形即可,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.imgClip{
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
}
</style>
</head>
<body>
<img class="imgClip" src="1118.02.png" alt="">
</body>
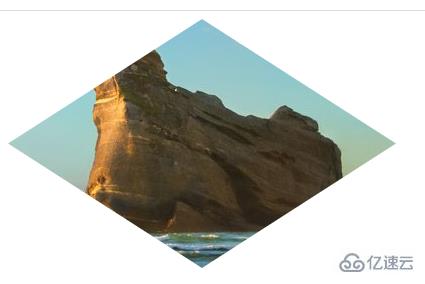
</html>輸出結果:

“css3如何實現不是直角的菱形效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。