您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ECMAScript模塊中nodejs怎么加載json文件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ECMAScript模塊中nodejs怎么加載json文件”吧!

看完這篇文章,你將學到:
1、nodejs 如何加載、解析json文件
2、fs 模塊如何讀取json文件
3、學到import.meta.url
3、學到new URL()
4、學到load-json-file庫
眾所周知,如果是在CommonJS模塊中加載json文件,只需通過require()函數直接加載即可,即能得到json對象。
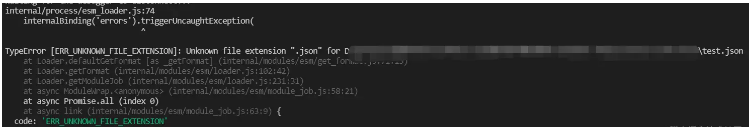
但是在ECMAScript模塊中直接加載json文件,會報錯,報錯如下:

首先,先啟用
ESM模式,其實官方文檔(http://nodejs.cn/api/esm.html#introduction)中也有說明:Node.js 默認將 JavaScript 代碼視為 CommonJS 模塊。 作者可以通過
.mjs文件擴展名、package.json"type"字段、或--input-type標志告訴 Node.js 將 JavaScript 代碼視為 ECMAScript 模塊
那怎么才能在ECMAScript模塊加載json文件呢?其實是有兩種方案的:
假設現在有一個json文件:test.json
文件內容如下:
{
"name": "project"
}接下來,在index.js中引入test.json:
fs 文件系統讀取 json 文件import { readFile } from "fs/promises"; // 以promise的方式引入 readFile API
const json = JSON.parse(
await readFile(new URL('./test.json', import.meta.url))
)
console.log('[json1]:', json); // 輸出: { "name": "project" }解釋:
await: 根據 ECMAScript 頂層 await 提案,await 關鍵字可用于模塊內的頂層(異步函數之外);
import.meta.url:nodejs中返回模塊在本地的file://協議的絕對路徑,例如:file://home/user/main.js, 如果模塊中還有另外一個文件test.js,那么test.js的路徑就是new URL('test.js', import.meta.url);
new URL: 生成file: 協議的對象(對于大多數 fs 模塊函數,path 或 filename 參數可以作為使用 file: 協議的對象傳入)。
nodejs內置module模塊的createRequire方法實現import { createRequire } from "module";
const require = createRequire(import.meta.url);
const json = require('./test.json');
console.log('[json2]:', json); // 輸出: { "name": "project" }這種方法是根據nodejs提供的createRequire方法實現。

load-json-fileload-json-file 是我在npm網站無意間發現的,源碼只有僅僅24行,如下:
import {readFileSync, promises as fs} from 'node:fs';
const {readFile} = fs;
const parse = (buffer, {beforeParse, reviver} = {}) => {
// Unlike `buffer.toString()` and `fs.readFile(path, 'utf8')`, `TextDecoder`` will remove BOM.
// 這里對buffer進行轉義,沒有用`buffer.toString()`和`fs.readFile(path, 'utf8')`,是因為`new TextDecoder().decode(buffer)`這種方式可以刪除字節順序標記(BOM)
// 解碼 buffer 并返回字符串
let data = new TextDecoder().decode(buffer);
// 在parse解析之前對字符串進行處理
if (typeof beforeParse === 'function') {
data = beforeParse(data);
}
return JSON.parse(data, reviver);
};
// 導出異步方法
export async function loadJsonFile(filePath, options) {
// 如果未指定編碼,則返回原始緩沖區。
const buffer = await readFile(filePath);
return parse(buffer, options);
}
// 導出同步方法
export function loadJsonFileSync(filePath, options) {
// 如果未指定編碼,則返回原始緩沖區。
const buffer = readFileSync(filePath);
return parse(buffer, options);
}load-json-file 源碼 整體而言相對比較簡單,但是也有很多可以學習深挖的學習的知識點。
感謝各位的閱讀,以上就是“ECMAScript模塊中nodejs怎么加載json文件”的內容了,經過本文的學習后,相信大家對ECMAScript模塊中nodejs怎么加載json文件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。