您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue中的computed和watch的區別是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
下面帶大家認識Vue中的computed 和 watch,介紹一下computed 和 watch的區別。
一、computed
1、用途:被計算出來的屬性就是計算屬性
2、計算屬性的好處:它可以讓一些是根據其他屬性計算而來的屬性變成一個屬性
computed有一個依賴緩存,如果computed的依賴屬性沒有變化,那么computed就不會重新計算。如果一個數據依賴于其他數據,那么把這個數據設計為 computed。
示例(用戶名展示):
Vue.config.productionTip = false;
new Vue({
data: {
user: {
email: "jade@qq.com",
nickname: "jade",
phone: "18810661088"
}
},
computed: {
displayName: {
get() {
const user = this.user;
return user.nickname || user.email || user.phone;
},
set(value) {
console.log(value);
this.user.nickname = value;
}
}
},
// DRY don't repeat yourself
// 不如用 computed 來計算 displayName
template: `
<div>
{{displayName}}
<div>
{{displayName}}
<button @click="add">set</button>
</div>
</div>
`,
methods: {
add() {
console.log("add");
this.displayName = "圓圓";
}
}
}).$mount("#app");3、緩存:
如果依賴的屬性沒有變化,就不會重新計算getter/setter默認不會做緩存,Vue做了特殊處理
如何緩存?可以參考以下示例:
1、用途:當數據變化時,執行一個函數,watch是完美實現歷史功能的一個函數(方法)
示例(撤銷):
import Vue from "vue/dist/vue.js";
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
history: [],
inUndoMode: false
},
watch: {
n: function(newValue, oldValue) {
console.log(this.inUndoMode);
if (!this.inUndoMode) {
this.history.push({ from: oldValue, to: newValue });
}
}
},
// 不如用 computed 來計算 displayName
template: `
<div>
{{n}}
<hr />
<button @click="add1">+1</button>
<button @click="add2">+2</button>
<button @click="minus1">-1</button>
<button @click="minus2">-2</button>
<hr/>
<button @click="undo">撤銷</button>
<hr/>
{{history}}
</div>
`,
methods: {
add1() {
this.n += 1;
},
add2() {
this.n += 2;
},
minus1() {
this.n -= 1;
},
minus2() {
this.n -= 2;
},
undo() {
const last = this.history.pop();
this.inUndoMode = true;
console.log("ha" + this.inUndoMode);
const old = last.from;
this.n = old; // watch n 的函數會異步調用
this.$nextTick(() => {
this.inUndoMode = false;
});
}
}
}).$mount("#app");加了immediate: true ,一次渲染的時候會觸發watch
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
obj: {
a: "a"
}
},
template: `
<div>
<button @click="n += 1">n+1</button>
<button @click="obj.a += 'hi'">obj.a + 'hi'</button>
<button @click="obj = {a:'a'}">obj = 新對象</button>
</div>
`,
watch: {
n() {
console.log("n 變了");
},
obj:{
handler(){
console.log("obj 變了");
},
deep:true
},
"obj.a": function() {
console.log("obj.a 變了");
}
}
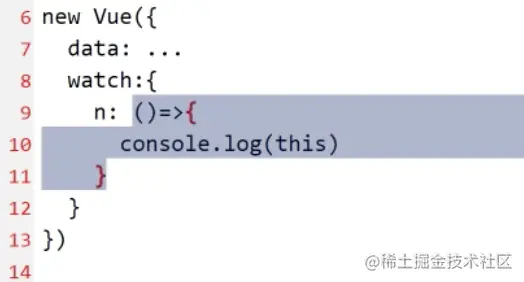
}).$mount("#app");語法1:

上面箭頭函數的外層的函數是全局作用域,全局作用域的this就是全局對象window/global,所以你無法在這里獲取this.n/this.xxx,所以,watch里面是絕對不能使用箭頭函數的
語法2:
vm.$watch('xxx',fn,{deep:...,immediate:...})watch前面加$這樣的寫法是為了避免和一個叫watch的data名重復
2、deep:true是干什么的?
如果object.a變了,請問object算不算也變了
如果需要答案是【也變了】,就用deep:true如果需要答案是【沒有變】,就用deep:false
deep就是往不往里面去看,去深入的看,true就是深入進入看,默認是false(只看表層的地址)。
不光要比較obj的地址,而且要比較里面任何一個數據變了,都要認為是obj變了。
computed:就是計算屬性的意思
watch:就是監聽的意思
watch 支持異步代碼而computed不行
computed這個值在調用的時候,不需要加括號,它會根據依賴自動緩存,就是說如果依賴不變,這個computed的值就不會重新再計算。
watch它有兩個選項,第一個是immediate,表示在第一次執行時要渲染這個函數;另一個是deep,意思是如果我們要監聽一個對象,是否要看它里面屬性的變化。
如果一個數據依賴于其他數據,那么把這個數據設計為computed;
如果你需要在某個數據變化時做一些事情,使用watch來觀察這個數據的變化。
關于Vue中的computed和watch的區別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。