您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“web三層架構工作原理是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“web三層架構工作原理是什么”吧!
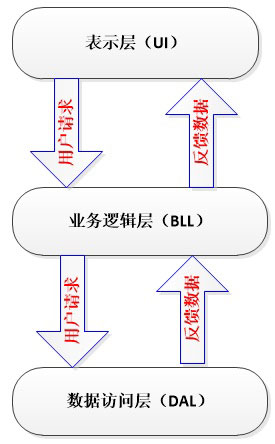
三層架構就是為了符合“高內聚,低耦合”思想,把各個功能模塊劃分為表示層(UI)、業務邏輯層(BLL)和 數據訪問層(DAL)三層架構,各層之間采用接口相互訪問,并通過對象模型的實體類(Model)作為數據傳遞的載體,不同的對象模型的實體類一般對應于數據庫的不同表,實體類的屬性與數據庫表的字段名一致。
| UI(表現層) | 主要是指與用戶交互的界面。用于接收用戶輸入的數據和顯示處理后用戶需要的數據。 |
| BLL:(業務邏輯層) | UI層和DAL層之間的橋梁。實現業務邏輯。業務邏輯具體包含:驗證、計算、業務規則等等。 |
| DAL:(數據訪問層) | 與數據庫打交道。主要實現對數據的增、刪、改、查。將存儲在數據庫中的數據提交給業務層,同時將業務層處理的數據保存到數據庫。(當然這些操作都是基于UI層的。用戶的需求反映給界面(UI),UI反映給BLL,BLL反應給DAL,DAL進行數據的操作,操作后再逐步返回,直到將用戶所需數據反饋給用戶) |

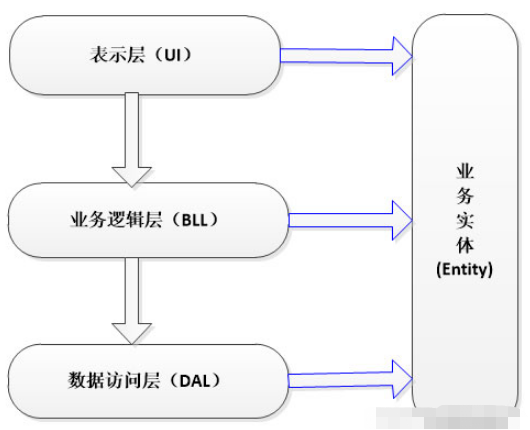
這里就要提到Entity(實體層):它不屬于三層中的任何一層,但是它是必不可少的一層。對于大量的數據來說,用變量做參數有些復雜,因為參數量太多,容易搞混。比如:我要把員工信息傳遞到下層,信息包括:員工號、姓名、年齡、性別、工資.......用變量做參數的話,那么我們的方法中的參數就會很多,極有可能在使用時,將參數匹配搞混。這時候,如果用實體做參數,就會很方便,不用考慮參數匹配的問題,用到實體中哪個屬性拿來直接用就可以,很方便。這樣做也提高了效率。
| 1.實現面向對象思想中的"封裝"; |
| 2.貫穿于三層,在三層之間傳遞數據;(注:確切的說實體層貫穿于三層之間,來連接三層) |
3.對于初學者來說,可以這樣理解: 每張數據表對應一個實體,即每個數據表中的字段對應實體中的屬性 (注:當然,事實上不是這樣。 為什么? 1>)可能我們需要的實體在數據表對應的實體中并不存在 2>)我們完全可以將所有數據表中的所有字段都放在一個實體里) |
| 4.每一層(UI—>BLL—>DAL)之間的數據傳遞(單向)是靠變量或實體作為參數來傳遞的,這樣就構造了三層之間的聯系,完成了功能的實現。 |
(補充:3.中為什么說可以暫時理解為每個數據表對應一個實體??
我們做系統的目的,是為用戶提供服務,用戶可不關心你的系統后臺是怎么工作的,用戶只關心軟件是不是好用,界面是不是符合自己心意。用戶在界面上輕松的增、刪、改、查,那么數據庫中也要有相應的增、刪、改、查,而增刪改查具體操作對象就是數據庫中的數據,說白了就是表中的字段。所以,將每個數據表作為一個實體類,實體類封裝的屬性對應到表中的字段,這樣的話,實體在貫穿于三層之間時,就可以實現增刪改查數據了)

三層架構區分層次的目的是為了 “高內聚,低耦合”。開發人員分工更明確,將精力更專注于應用系統核心業務邏輯的分析、設計和開發,加快項目的進度,提高了開發效率,有利于項目的更新和維護工作。
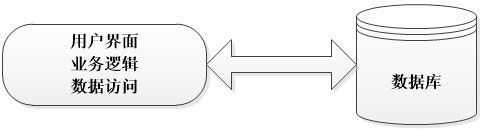
兩層:

(當任何一個地方發生變化時,都需要重新開發整個系統。"多層"放在一層,分工不明確耦合度高——難以適應需求變化,可維護性低、可擴展性低)
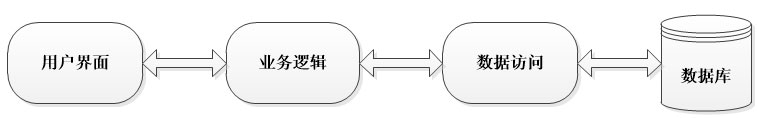
三層:

(發生在哪一層的變化,只需更改該層,不需要更改整個系統。層次清晰,分工明確,每層之間耦合度低——提高了效率,適應需求變化,可維護性高,可擴展性高)
| 1.結構清晰、耦合度低 |
| 2.可維護性高,可擴展性高 |
| 3.利于開發任務同步進行, 容易適應需求變化 |
| 1.降低了系統的性能。這是不言而喻的。如果不采用分層式結構,很多業務可以直接造訪數據庫,以此獲取相應的數據,如今卻必須通過中間層來完成。 |
| 2.有時會導致級聯的修改。這種修改尤其體現在自上而下的方向。如果在表示層中需要增加一個功能,為保證其設計符合分層式結構,可能需要在相應的業務邏輯層和數據訪問層中都增加相應的代碼 |
| 3.增加了代碼量,增加了工作量 |
感謝各位的閱讀,以上就是“web三層架構工作原理是什么”的內容了,經過本文的學習后,相信大家對web三層架構工作原理是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。