您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html的可視化編輯器是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html的可視化編輯器是什么”吧!
html可視化編輯器:1、Dreamweaver;2、Notepad++;3、ExHtmlEditor;4、UltraEdit;5、visual studio code;6、HBuilder;7、EditPlus;8、FCKEditor等。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html可視化編輯器有:
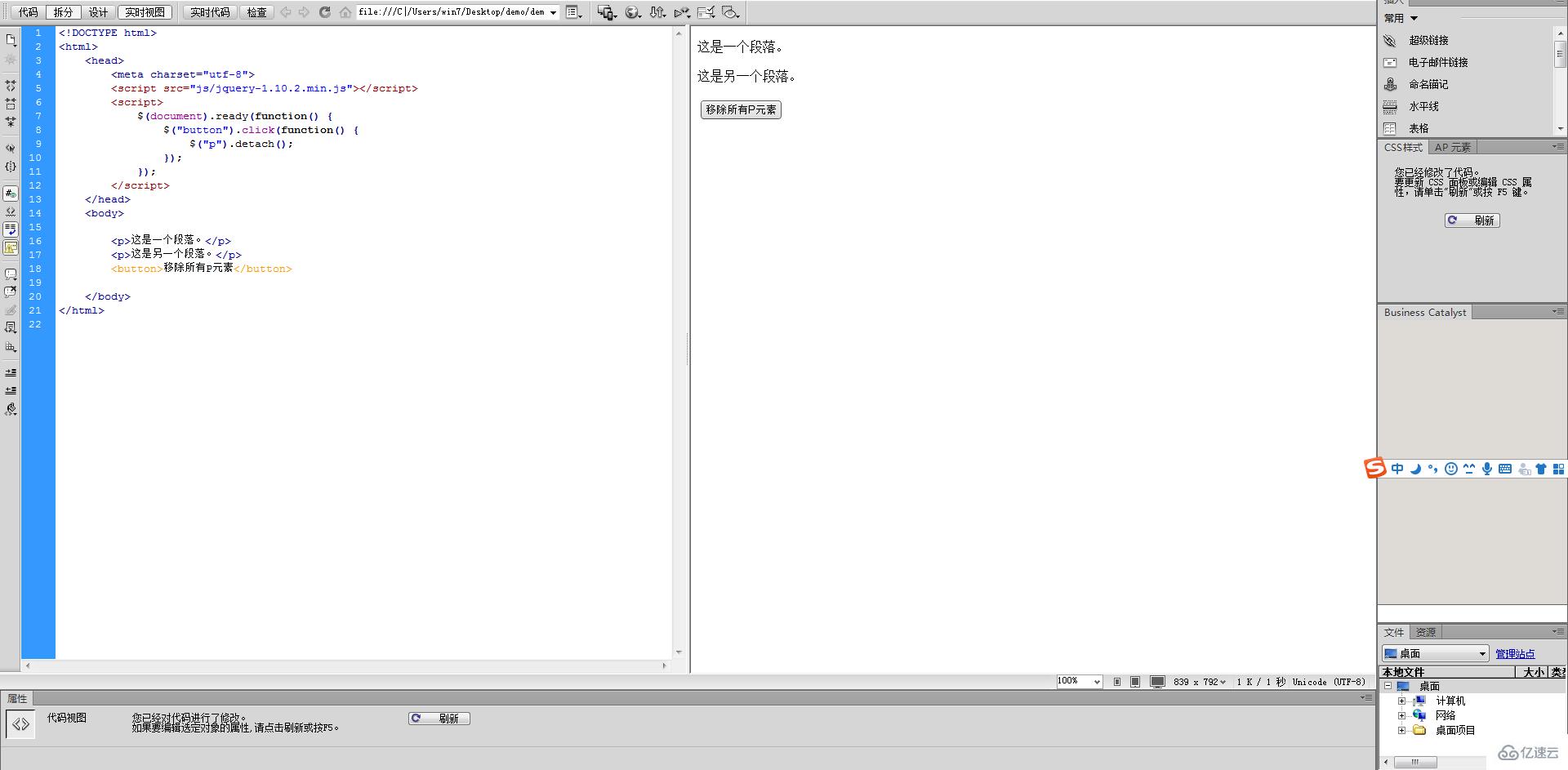
1、Dreamweaver
Adobe Dreamweaver,簡稱“DW”,中文名稱 "夢想編織者",最初為美國Macromedia公司開發 ,2005年被Adobe公司收購。
DW是集網頁制作和管理網站于一身的所見即所得網頁代碼編輯器。利用對 HTML、CSS、JavaScript等內容的支持,設計師和程序員可以在幾乎任何地方快速制作和進行網站建設。

2、Notepad++
Notepad++ 程序員必備的文本編輯器,軟件小巧高效,支持27種編程語言,通吃C,C++ ,Java ,C#, XML, HTML, PHP,JS 等。內置支持多達27種語法高亮度顯示(包括各種常見的源代碼、腳本,能夠很好地支持。nfo文件查看),還支持自定義語言。
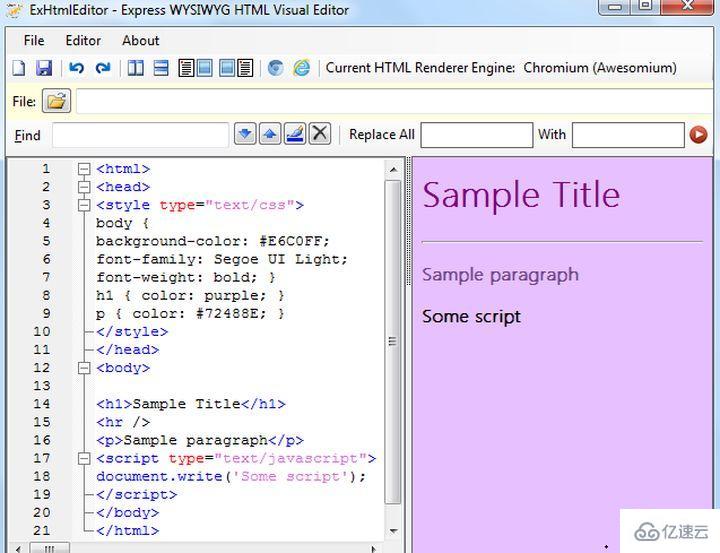
3、ExHtmlEditor
ExHtmlEditor是一個用于學習和編寫HMTL的工具。在你邊寫代碼時,就可以實時可視化查看最后的結果。支持HTML5, Javascript 和 CSS3 元素。

4、UltraEdit
UltraEdit 是一套功能超級強大的文本編輯器,能夠滿足你一切編輯需要,可以編輯文本、十六進制、ASCII 碼,完全可以取代記事本。內建英文單字檢查、C++ 及 VB 指令突顯,可同時編輯多個文件,而且即使開啟很大的文件速度也不會慢。
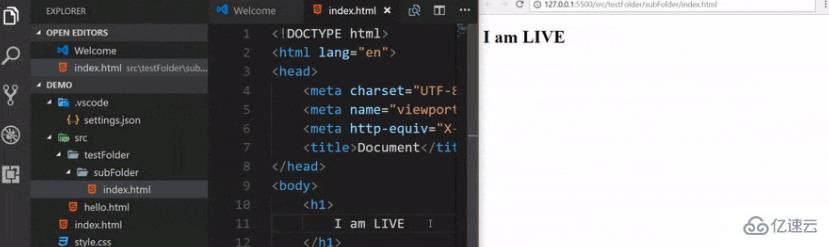
5、visual studio code(簡稱vscode)
一個運行于Mac OS X、Windows和 Linux 之上的,針對于編寫現代Web和云應用的跨平臺源代碼編輯器。該編輯器也集成了所有一款現代編輯器所應該具備的特性,包括語法高亮,可定制的熱鍵綁定,括號匹配以及代碼片段收集。

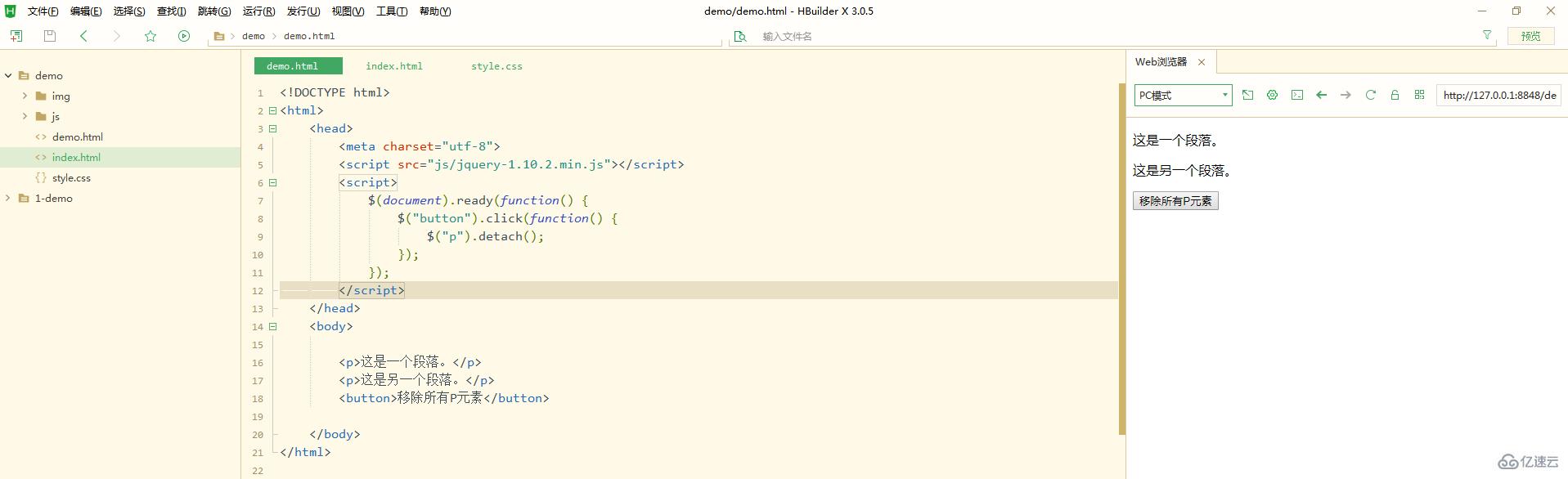
6、HBuilder
HBuilder是DCloud推出的一款支持HTML5的Web開發IDE。快,是HBuilder的最大優勢,通過完整的語法提示和代碼輸入法、代碼塊等,大幅提升HTML、js、css的開發效率。同時,它還包括最全面的語法庫和瀏覽器兼容性數據。

7、EditPlus
EditPlus一套功能強大,可取代記事本的文字編輯器,擁有無限制的撤消與重做、英文拼字檢查、自動換行、列數標記、搜尋取代、同時編輯多文件、全屏幕瀏覽功能。而它還有一個好用的功能,就是它有監視剪貼板的功能,能夠同步于剪貼板自動將文字粘貼進 EditPlus 的編輯窗口!
8、FCKEditor
FCKeditor是一個專門使用在網頁上屬于開放源代碼的所見即所得文字編輯器。它志于輕量化,不需要太復雜的安裝步驟即可使用。它可和PHP、JavaScript、ASP、http://ASP.NET、ColdFusion、Java、以及ABAP等不同的編程語言相結合。
9、Fresh HTML
Fresh HTML是一個支持所見即所得功能的HTML編輯器,可以實現象編輯文本文件一樣對HTML頁面進行編輯。它使用方便,支持對HTML代碼進行調整,以適合頁面效果。
10、KindEditor
KindEditor是一套開源的HTML可視化編輯器,主要用于讓用戶在網站上獲得所見即所得編輯效果,兼容IE、Firefox、Chrome、Safari、Opera等主流瀏覽器。KindEditor使用JavaScript編寫,可以無縫的于Java、.NET、PHP、ASP等程序接合。
到此,相信大家對“html的可視化編輯器是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。