您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css中如何清除邊距”,在日常操作中,相信很多人在css中如何清除邊距問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css中如何清除邊距”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css清除邊距的方法:1、利用margin屬性清除元素的外邊距,語法為“元素{margin:0px;}”;2、利用padding屬性清除元素內邊距,語法為“元素{padding:0px;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中怎么清除邊距
1、新建一個 清除外邊距和內邊距.html 文件,輸入HTML5的結構代碼,將title標簽里面的內容修改成:清除外邊距和內邊距,定義多個標簽,比如:div,span等等,
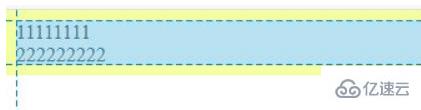
運行網頁,執行 右鍵 --> 查看元素,可以看到body標簽是有外邊距的(黃色部分就是外邊距),如圖所示:


2、使用 * 號通配符選擇器設置所有標簽的margin和padding為0px,清除所有標簽的內外邊距,如圖所示:

再次運行網頁,查看元素,可以看到內外邊距已經被清除,如圖所示:

到此,關于“css中如何清除邊距”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。