您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css英文字母如何分開寫”,在日常操作中,相信很多人在css英文字母如何分開寫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css英文字母如何分開寫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用“letter-spacing”屬性使英文字母分開寫,該屬性用于設置字符間的間距,只需要給英文字母元素添加“letter-spacing:間距值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css英文字母怎么分開寫
可以利用letter-spacing屬性來設置英文字母分開寫,letter-spacing屬性用于設置字符間的間距。
letter-spacing 屬性增加或減少字符間的空白(字符間距)。
該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
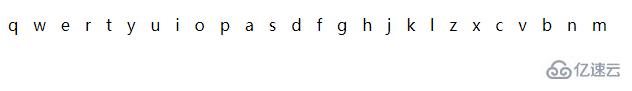
</html>輸出結果:

到此,關于“css英文字母如何分開寫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。