您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css文本超出排在下一行如何調整行間距”,在日常操作中,相信很多人在css文本超出排在下一行如何調整行間距問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css文本超出排在下一行如何調整行間距”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用“line-height”屬性調整文本超出排在下一行的行間距,只需要給文本元素添加“line-height:行間距值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css文本超出排在下一行怎么調整行間距
可以利用line-height屬性來設置當文本超出排在下一行是的行間距。line-height 屬性設置行間的距離(行高)。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
line-height:200%;
}
</style>
</head>
<body>
<div>css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏css設置文本顯示高度超出部分隱藏</div>
</body>
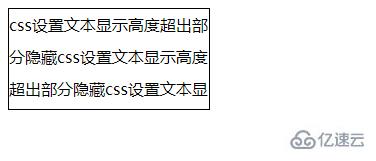
</html>輸出結果:

到此,關于“css文本超出排在下一行如何調整行間距”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。