您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何把兩段并排顯示”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以利用float屬性把兩段元素并排顯示,該屬性用于設置元素的浮動方向,當屬性的值為“left”時元素向左浮動,進而使元素并排顯示,語法為“元素{float:left;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么把兩段并排顯示
可以使用float屬性統一設置浮動向左,實現兩段元素并排顯示。當屬性值為left時,元素向左浮動。
float 屬性定義元素在哪個方向浮動。以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
注釋:假如在一行之上只有極少的空間可供浮動元素,那么這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
width:200px;
height:100px;
float:left;
}
</style>
</head>
<body>
<p>這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本這是一段文本</p>
<p>這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段這是另一段</p>
</body>
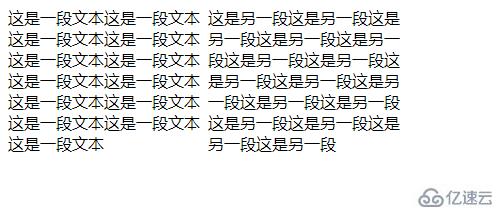
</html>輸出結果:

“css如何把兩段并排顯示”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。