溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery+swiper組件如何實現時間軸滑動年份tab切換效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery+swiper組件如何實現時間軸滑動年份tab切換效果”吧!
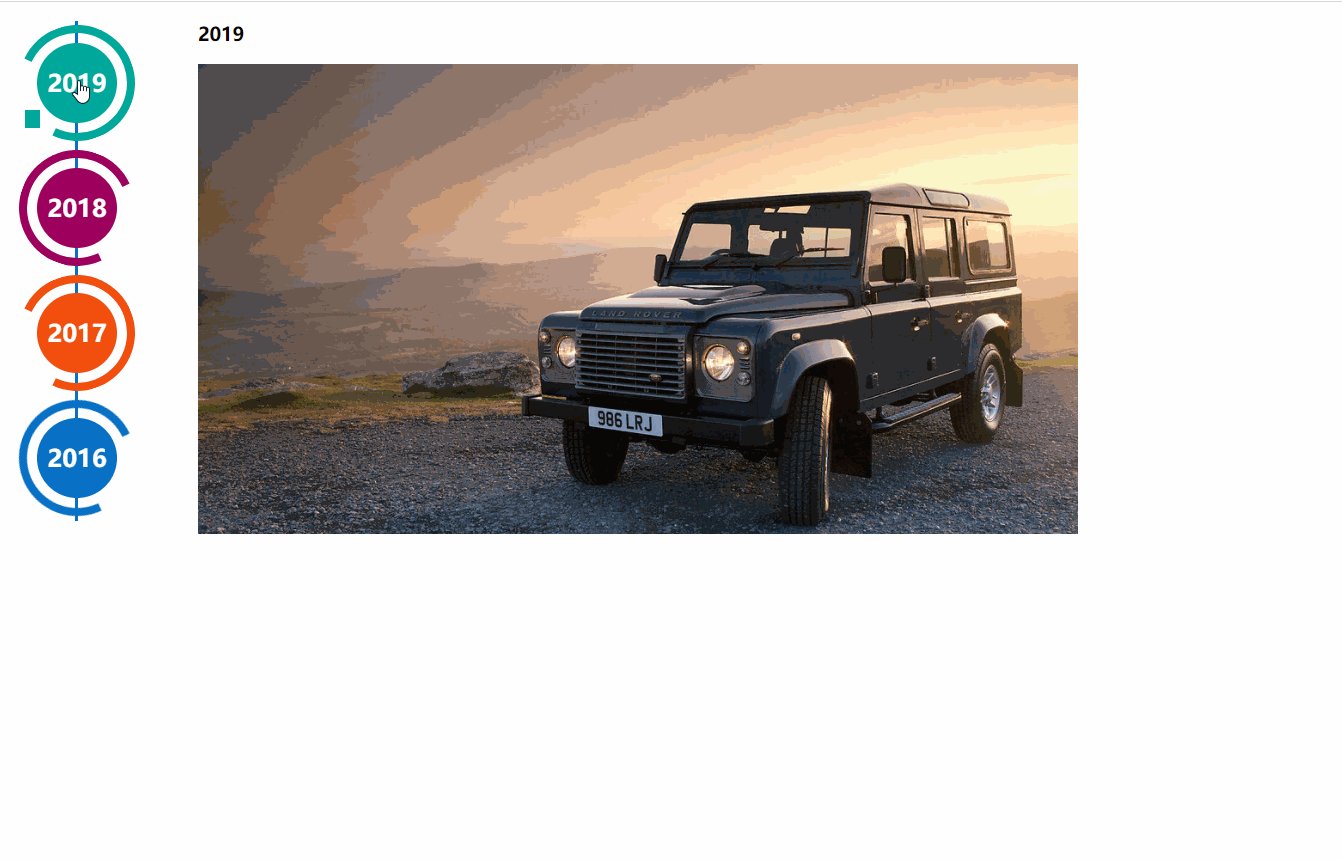
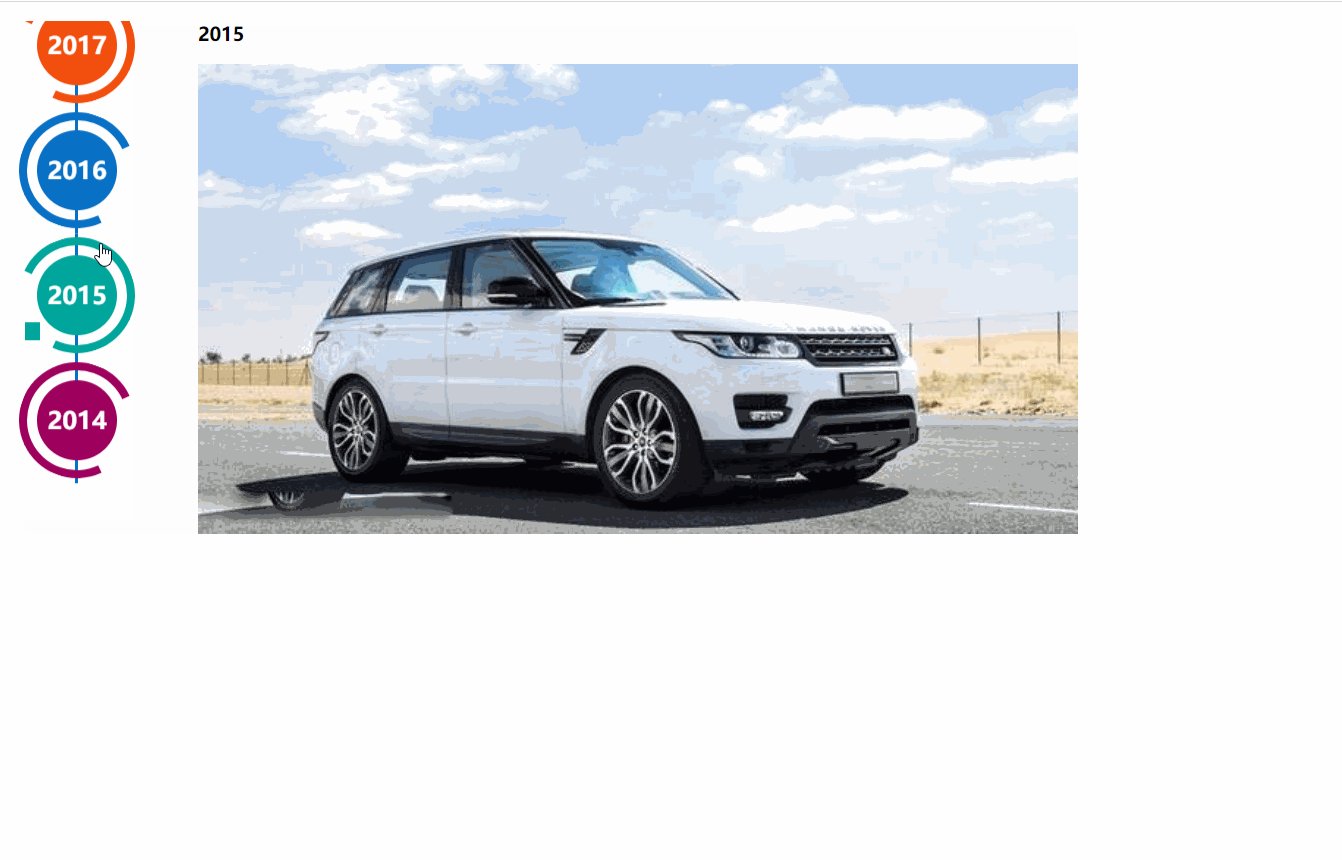
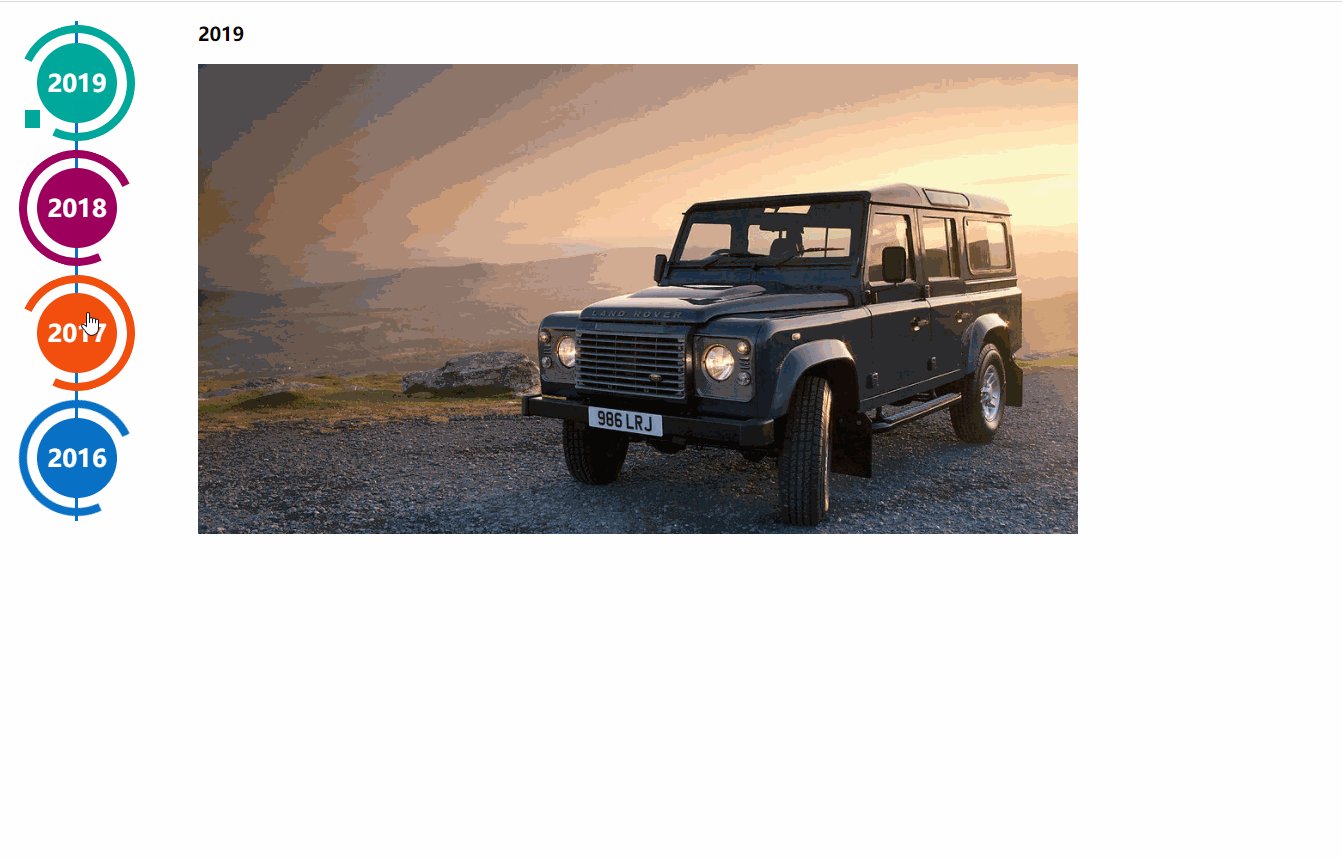
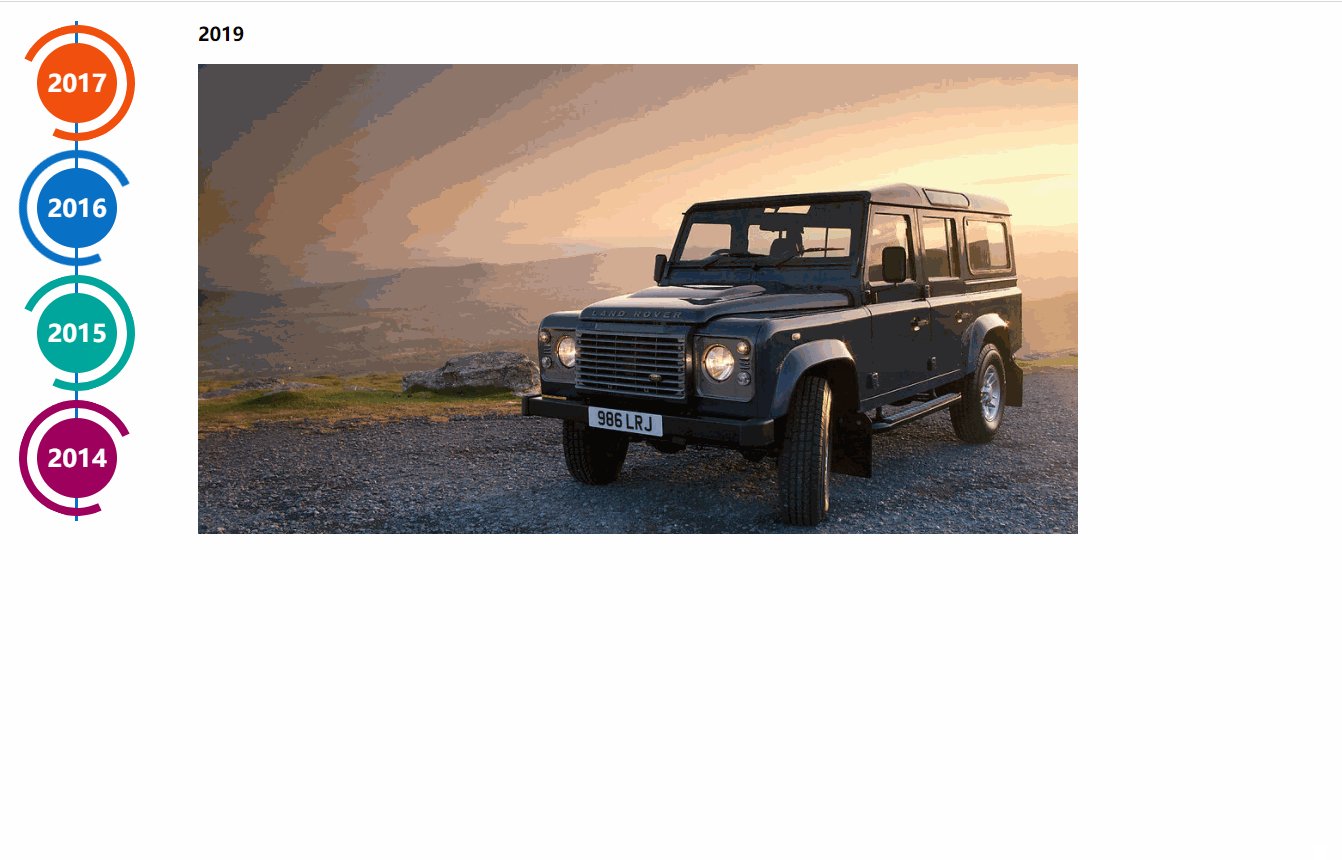
實現效果:

實現代碼:需要配合swiper組件使用
Swiper基礎演示地址:
https://www.swiper.com.cn/demo/index.html
HTML:
<div class="swiper-container box"> <div class="swiper-wrapper main-timeline"> <div class="swiper-slide timeline fd-active-line"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2019</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2018</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2017</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2016</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2015</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2014</span> </div> </a> <div class="xians"></div> </div> </div> </div> <ul class="event_list"> <div> <h4 id="2012">2019</h4> <img src="./img/lh.jpg" > </div> <div > <h4 id="2012">2018</h4> <img src="./img/lhls.jpg" > </div> <div > <h4 id="2011">2017</h4> <img src="./img/lkss.jpg" > </div> <div > <h4 id="2011">2016</h4> <img src="./img/luhu.jpg" > </div> <div > <h4 id="2011">2015</h4> <img src="./img/luhuwhite.jpg" > </div> <div > <h4 id="2011">2014</h4> <img src="./img/lhls.jpg" > </div> </ul> </div>
所需外部鏈接文件:
<script src="js/jquery.min_v1.0.js" type="text/javascript"></script> <script src="js/swiper-bundle.min.js" type="text/javascript"></script> <link rel="stylesheet" href="css/swiper-bundle.min.css" rel="external nofollow" >
CSS
.page {
width: 100%;
}
.main-timeline {
font-family: 'Roboto', sans-serif;
width: 200px;
position: relative;
float: left;
}
.main-timeline:after {
content: '';
display: block;
clear: both;
}
.main-timeline:before {
/* content: '';
height: calc(100% + 80px);
width: 0px;
border: 2px solid #0870C5;
transform: translateX(-50%);
position: absolute;
left: 114px;
top: 0px; */
}
.main-timeline .timeline {
width: 4%;
/* padding: 140px 70px 0 25px; */
margin: 0 50px 0 0;
float: left;
position: relative;
}
.main-timeline .timeline-content {
/* padding: 15px 15px 15px 40px;
border: 2px solid #00A79B; */
border-radius: 15px 0 15px 15px;
display: block;
position: relative;
}
.main-timeline .timeline-content:hover {
text-decoration: none;
}
.fd-active-line .timeline-content:after {
content: '';
background-color: #00A79B;
height: 18px;
width: 15px;
position: absolute;
right: -43px;
top: 27px;
/* clip-path: polygon(100% 0, 0 0, 0 100%); */
}
.main-timeline .timeline-year {
color: #fff;
background-color: #00A79B;
font-size: 24px;
font-weight: 900;
text-align: center;
line-height: 80px;
height: 80px;
width: 80px;
border-radius: 50%;
position: absolute;
right: -120px;
top: -40px;
}
.main-timeline .timeline-year:after {
content: '';
height: 100px;
width: 100px;
border: 8px solid #00A79B;
border-left-color: transparent;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%) rotate(-20deg);
position: absolute;
left: 50%;
top: 50%;
}
.main-timeline .timeline-icon {
color: #fff;
background-color: #00A79B;
font-size: 35px;
text-align: center;
line-height: 50px;
height: 50px;
width: 50px;
border-radius: 50%;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: -25px;
transition: all 0.3s;
}
.main-timeline .title {
color: #222;
font-size: 20px;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 7px 0;
}
.main-timeline .description {
color: #222;
font-size: 15px;
letter-spacing: 1px;
text-align: justify;
margin: 0 0 5px;
}
.main-timeline .timeline:nth-child(even) .timeline-content {}
.main-timeline .timeline:nth-child(even) .timeline-content:after {
transform: rotateY(180deg);
right: auto;
left: 123px;
}
.main-timeline .timeline:nth-child(even) .timeline-year:after {
transform: translateX(-50%) translateY(-50%) rotate(200deg);
}
.main-timeline .timeline:nth-child(even) .timeline-icon {
left: auto;
right: -25px;
}
.timeline:nth-child(4n+2) .timeline-content,
.timeline:nth-child(4n+2) .timeline-year:after {
border-color: #9E005D;
}
.timeline:nth-child(4n+2) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+2) .timeline-content:after,
.timeline:nth-child(4n+2) .timeline-icon,
.timeline:nth-child(4n+2) .timeline-year {
background-color: #9E005D;
}
.timeline:nth-child(4n+3) .timeline-content,
.timeline:nth-child(4n+3) .timeline-year:after {
border-color: #f24f0e;
}
.timeline:nth-child(4n+3) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+3) .timeline-content:after,
.timeline:nth-child(4n+3) .timeline-icon,
.timeline:nth-child(4n+3) .timeline-year {
background-color: #f24f0e;
}
.timeline:nth-child(4n+4) .timeline-content,
.timeline:nth-child(4n+4) .timeline-year:after {
border-color: #0870C5;
}
.timeline:nth-child(4n+4) .timeline-year:after {
border-left-color: transparent;
}
.timeline:nth-child(4n+4) .timeline-content:after,
.timeline:nth-child(4n+4) .timeline-icon,
.timeline:nth-child(4n+4) .timeline-year {
background-color: #0870C5;
}
@media screen and (max-width:767px) {
.main-timeline:before {
display: none;
}
.main-timeline .timeline {
width: 100%;
padding-top: 80px;
padding-right: 12px;
margin-bottom: 20px;
}
.main-timeline .timeline:nth-child(even) {
padding-left: 10px;
padding-top: 80px;
margin-bottom: 20px;
}
.main-timeline .timeline-content,
.main-timeline .main-timeline .timeline:nth-child(even) .timeline-content {
background-color: #fff;
padding-top: 25px;
}
.main-timeline .timeline-content:after {
display: none;
}
.main-timeline .timeline-year {
font-size: 24px;
line-height: 70px;
height: 70px;
width: 70px;
right: 0;
top: -65px;
}
.main-timeline .timeline-year:after {
display: none;
}
.main-timeline .timeline:nth-child(even) .timeline-year {
left: 3px;
}
}
@media screen and (max-width:567px) {
.main-timeline .title {
font-size: 18px;
}
}
.swiper-container {
width: 205px;
height: 500px;
float: left;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
@media (max-width: 760px) {
.swiper-button-next {
right: 20px;
transform: rotate(90deg);
}
.swiper-button-prev {
left: 20px;
transform: rotate(90deg);
}
}
.event_list img {
width: 880px;
height: 470px;
object-fit: cover;
}
.xians {
width: 3px;
height: 100%;
background: #0870C5;
position: absolute;
left: 82px;
z-index: -1;
}js:
<script>
$(function () {
$(".main-timeline .timeline").click(function () {
var TAG = $(this).siblings().length;
if (TAG >= 1) {
var index = $(this).index()
$(this).addClass('fd-active-line').siblings().removeClass('fd-active-line')
$(this).parent().parent().siblings('.event_list').children().eq(index).show().siblings().hide()
}
})
var swiper = new Swiper('.swiper-container', {
slidesPerView: 4,
direction: 'vertical',
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
on: {
resize: function () {
swiper.changeDirection(getDirection());
}
}
});
});
</script>感謝各位的閱讀,以上就是“jquery+swiper組件如何實現時間軸滑動年份tab切換效果”的內容了,經過本文的學習后,相信大家對jquery+swiper組件如何實現時間軸滑動年份tab切換效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。