您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css英文如何設置為單詞首字母大寫”,在日常操作中,相信很多人在css英文如何設置為單詞首字母大寫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css英文如何設置為單詞首字母大寫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可利用“text-transform”屬性設置英文單詞首字母大寫,該屬性用于控制文本大小寫,當屬性值為“capitalize”時,文本中單詞以大寫字母開頭,語法為“元素{text-transform:capitalize;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css英文怎樣設置為單詞首字母大寫
在css中,如果我們想要英文每個單詞的首字母大寫,如何實現呢?下面舉例講解css如何設置英文每個單詞的首字母大寫,我們要使用到text-transform這個屬性。
示例如下:
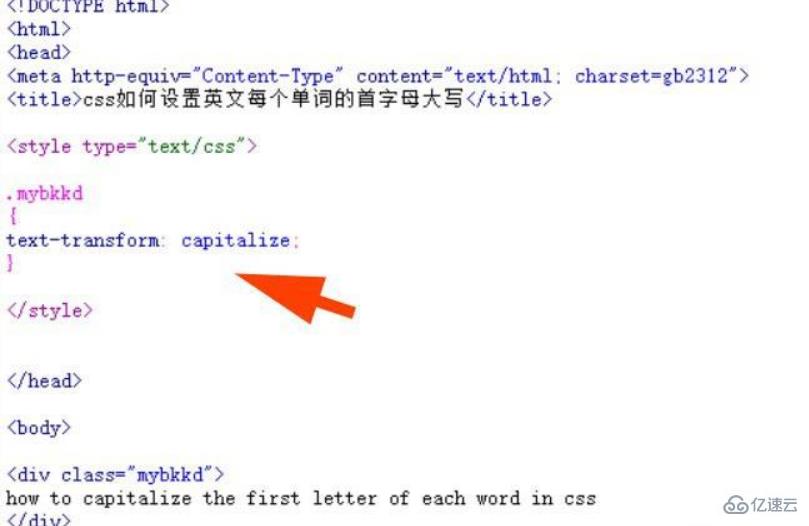
1、我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html文件來講解css如何設置英文每個單詞的首字母大寫。要使用div標簽創建一行文字,并且把文字內容寫上“how to capitalize the first letter of each word in css”。
給div標簽加上一個樣式,設置div標簽的class屬性為mybkkd。編寫css樣式<style type="text/css"></style>標簽,mybkkd樣式將寫在該標簽內。

2、在css標簽內,通過div標簽的class屬性mybkkd設置英文每個單詞的首字母大寫。在括號內,mybkkd的div設置css屬性樣式為text-transform: capitalize;

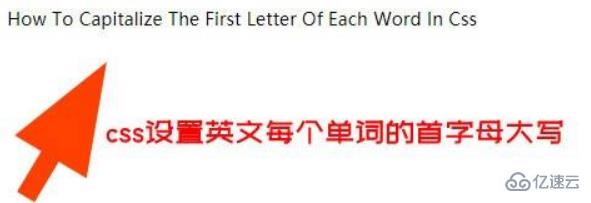
在瀏覽器瀏覽一下test.html,來看看效果能否實現。

注意事項
1、創建一個test.html頁面。
2、在test.html里,使用到div標簽創建一行文字,并加上樣式名稱。
3、在css中,將mybkkd的樣式為text-transform: capitalize;
到此,關于“css英文如何設置為單詞首字母大寫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。