您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“C++的Qt MdiArea多窗體組件怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“C++的Qt MdiArea多窗體組件怎么使用”吧!
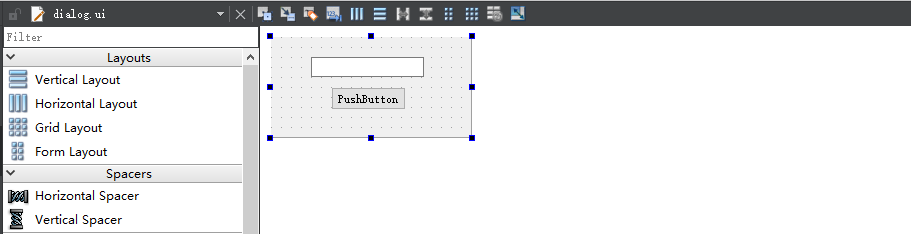
MDI窗體控件類似于畫布,該控件只具備展示窗體的功能,無法實現生成窗體,所以我們需要在項目中手動增加自定義的Dialog對話框,并對該對話框進行一定的定制。

這個Dialog對話框我們只增加兩個功能,一個Dialog::currentFileName()獲取窗體標題,另一個Dialog::SetData(QString data)設置數據到編輯框,代碼實現如下.
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
this->setWindowTitle("New Doc <By: LyShark >"); // 窗口標題
this->setAttribute(Qt::WA_DeleteOnClose); // 關閉時自動刪除
this->setFixedSize(200,100); // 設置窗體大小
// this->setWindowIcon(QIcon(":/image/1.ico"));
}
Dialog::~Dialog()
{
delete ui;
}
// 獲取窗體標題
// By: LyShark
QString Dialog::currentFileName()
{
QString title = this->windowTitle();
return title;
}
// 設置編輯框內容
// https://www.cnblogs.com/lyshark
void Dialog::SetData(QString data)
{
ui->lineEdit->setText(data);
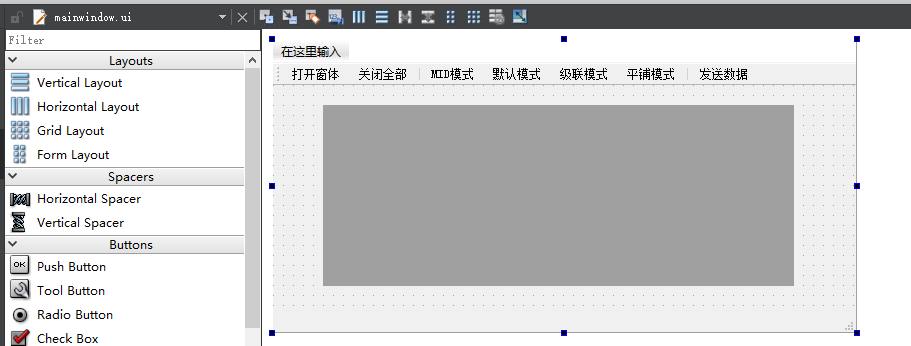
}接著我們開始繪制這個程序的主界面,在toolBar中增加相應的菜單欄,并在主窗體中放入mdiArea容器組件。

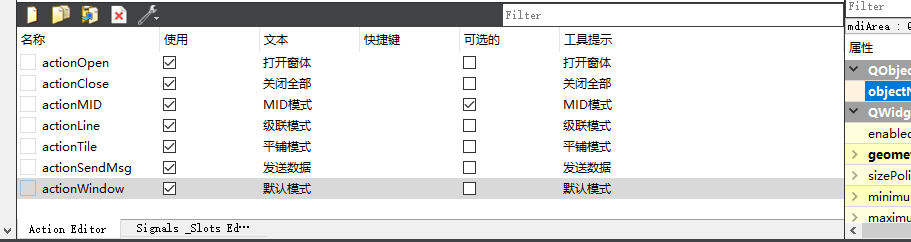
窗體中的頂部菜單欄,我們需要手動定義一下他們所具備的功能名稱等。

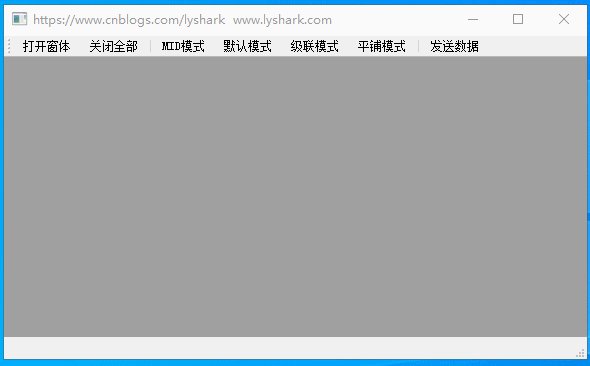
當程序啟動后,程序調用MainWindow初始化這個窗體,初始化代碼如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QCloseEvent>
// 如果直接關閉,則清空所有對話框
// https://www.cnblogs.com/lyshark
void MainWindow::closeEvent(QCloseEvent *event)
{
ui->mdiArea->closeAllSubWindows();
event->accept();
}
// By: LyShark
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setCentralWidget(ui->mdiArea);
//this->setWindowState(Qt::WindowMaximized); //窗口最大化顯示
ui->mainToolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); //子窗口模式
}
MainWindow::~MainWindow()
{
delete ui;
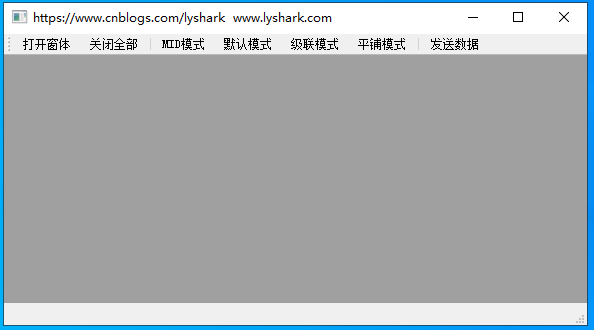
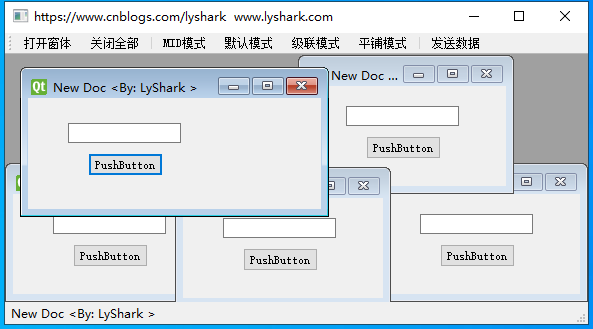
}代碼運行效果如下:

用戶新建窗體執行MainWindow::on_actionOpen_triggered()事件,關閉窗體時則執行MainWindow::on_actionClose_triggered()事件。
// 新建窗體
void MainWindow::on_actionOpen_triggered()
{
Dialog *formDoc = new Dialog(this); //
ui->mdiArea->addSubWindow(formDoc); //文檔窗口添加到MDI
formDoc->show(); //在單獨的窗口中顯示
}
// 關閉全部
void MainWindow::on_actionClose_triggered()
{
ui->mdiArea->closeAllSubWindows(); //關閉所有子窗口
}代碼運行效果如下:

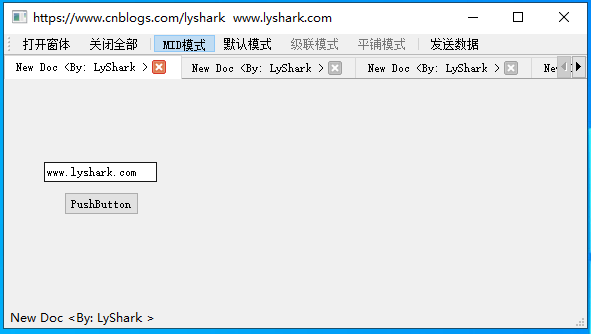
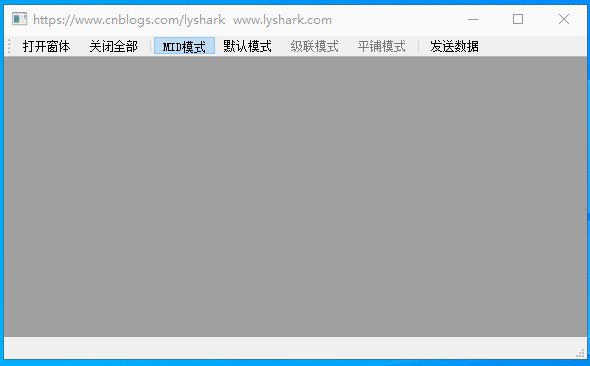
當用戶點擊MDI模式時,我們則執行以下代碼,將所有已存在的窗體合并為一個類似于TabWidget的窗體組件。
// 轉為MID模式
void MainWindow::on_actionMID_triggered(bool checked)
{
// Tab多頁顯示模式
if (checked)
{
ui->mdiArea->setViewMode(QMdiArea::TabbedView); // Tab多頁顯示模式
ui->mdiArea->setTabsClosable(true); // 頁面可關閉
ui->actionLine->setEnabled(false);
ui->actionTile->setEnabled(false);
}
// 子窗口模式
else
{
ui->mdiArea->setViewMode(QMdiArea::SubWindowView); // 子窗口模式
ui->actionLine->setEnabled(true);
ui->actionTile->setEnabled(true);
}
}代碼運行效果如下:

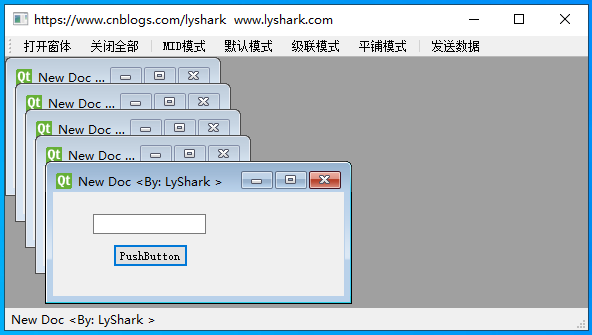
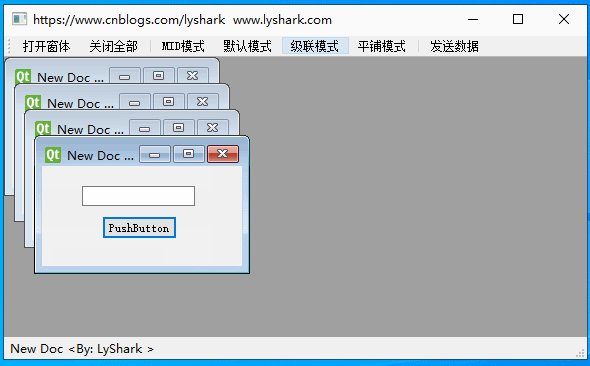
窗體級聯模式則是將窗體并排排列在一起,我們只需要調用ui->mdiArea->cascadeSubWindows();方法即可實現.
// 級聯模式
void MainWindow::on_actionLine_triggered()
{
ui->mdiArea->cascadeSubWindows();
}代碼運行效果如下:

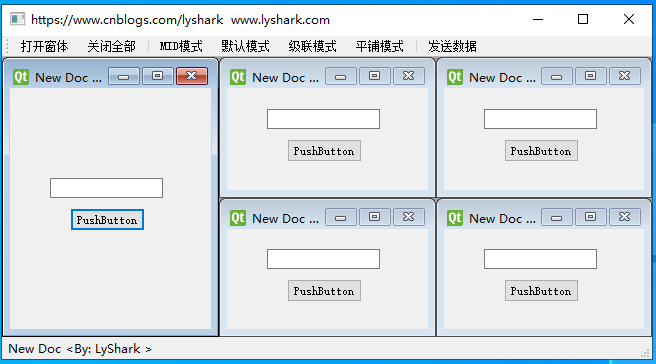
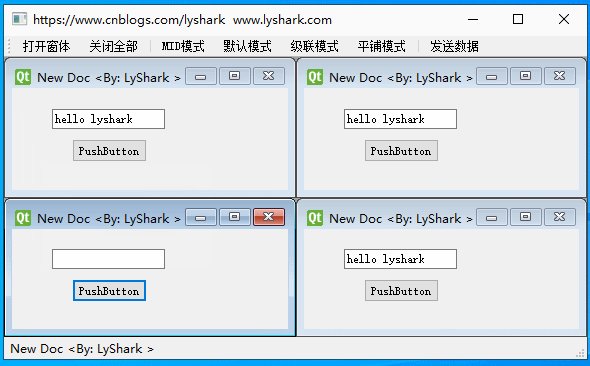
平鋪模式同樣使用ui->mdiArea->tileSubWindows();即可實現轉換。
// 平鋪模式
void MainWindow::on_actionTile_triggered()
{
ui->mdiArea->tileSubWindows();
}代碼運行效果如下:

最后一個功能是主窗體發送數據到子窗體,該功能的實現需要兩個函數。
on_mdiArea_subWindowActivated 實現設置主窗體名字到自身
on_actionSendMsg_triggered 實現主窗體發送消息到子窗體內
// 當子窗體打開時獲取到其窗體標題
// By: LyShark
void MainWindow::on_mdiArea_subWindowActivated(QMdiSubWindow *arg1)
{
Q_UNUSED(arg1);
// 若子窗口個數為零,則將statusBar置空
if (ui->mdiArea->subWindowList().count()==0)
{
ui->statusBar->clearMessage();
}
else
{
// 如果不為0則顯示主窗口的文件名
Dialog *formDoc=static_cast<Dialog*>(ui->mdiArea->activeSubWindow()->widget());
ui->statusBar->showMessage(formDoc->currentFileName());
}
}
// 對選中窗體發送數據
// https://www.cnblogs.com/lyshark
void MainWindow::on_actionSendMsg_triggered()
{
// 先獲取當前MDI子窗口
Dialog *formDoc;
// 如果打開則獲取活動窗體
if (ui->mdiArea->subWindowList().count() > 0)
{
formDoc=(Dialog*)ui->mdiArea->activeSubWindow()->widget();
// 對活動窗體設置數據
formDoc->SetData("hello lyshark");
}
}代碼運行效果如下:

到此,相信大家對“C++的Qt MdiArea多窗體組件怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。