您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“SpringBoot項目中怎么訪問HTML頁面”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
SpringBoot默認的頁面映射路徑(即模板文件存放的位置)為“classpath:/templates/*.html”。靜態文件路徑為“classpath:/static/”,其中可以存放JS、CSS等模板共用的靜態文件。
將HTML頁面存放在 resources(資源目錄)下的 static 目錄中。
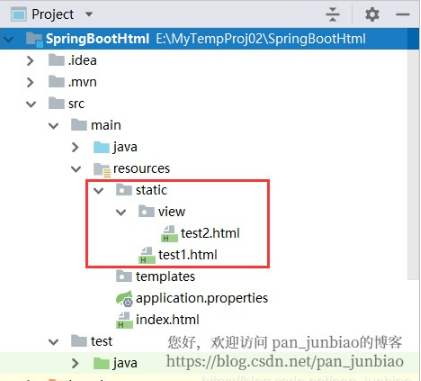
【示例】在static目錄下創建test1.html頁面,然后在static目錄下創建view目錄,在view目錄下創建test2.html頁面,實現在瀏覽器中的訪問。項目結構如下圖:

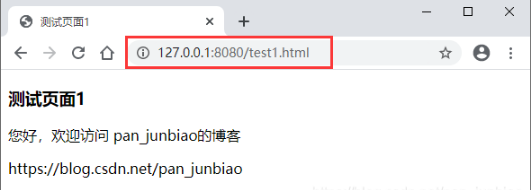
(1)在static目錄下創建test1.html頁面,頁面代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>測試頁面1</title> <meta name="author" content="pan_junbiao的博客"> </head> <body> <h4>測試頁面1</h4> <p>您好,歡迎訪問 pan_junbiao的博客</p> <p>https://blog.csdn.net/pan_junbiao</p> </body> </html>
執行結果:

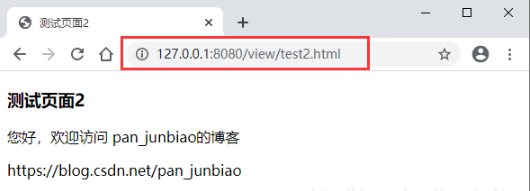
(2)在static目錄下創建view目錄,在view目錄下創建test2.html頁面,頁面代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>測試頁面2</title> <meta name="author" content="pan_junbiao的博客"> </head> <body> <h4>測試頁面2</h4> <p>您好,歡迎訪問 pan_junbiao的博客</p> <p>https://blog.csdn.net/pan_junbiao</p> </body> </html>
執行結果:

將HTML頁面存放在 resources(資源目錄)下的 templates 目錄中。
【示例】在templates目錄下創建test3.html頁面,實現在瀏覽器中的訪問。
在templates目錄下創建test3.html頁面,頁面代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>測試頁面3</title> <meta name="author" content="pan_junbiao的博客"> </head> <body> <h4>測試頁面3</h4> <p>您好,歡迎訪問 pan_junbiao的博客</p> <p>https://blog.csdn.net/pan_junbiao</p> </body> </html>
SpringBoot項目下的templates目錄的資源默認是受保護的,沒有開放訪問權限。這是因為templates文件夾,是放置模板文件的,因此需要視圖解析器來解析它。所以必須通過服務器內部進行訪問,也就是要走控制器 → 服務 → 視圖解析器這個流程才行。同時,存在安全問題,比如說,你把你后臺的html文件放到templates,而這個文件夾對外又是開放的,就會存在安全隱患。
解決方法:在application.yml或者application.properties配置文件中將訪問權限開放(不推薦)
application.yml文件配置:
spring: resources: static-locations: classpath:/META-INF/resources/, classpath:/resources/, classpath:/static/, classpath:/public/, classpath:/templates/
application.properties文件配置:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,classpath:/templates/
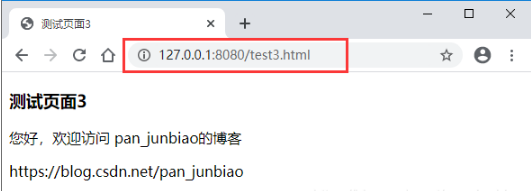
配置完成后,啟動SpringBoot,在瀏覽器中輸入地址就可以直接訪問templates目錄下的靜態資源了。
執行結果:

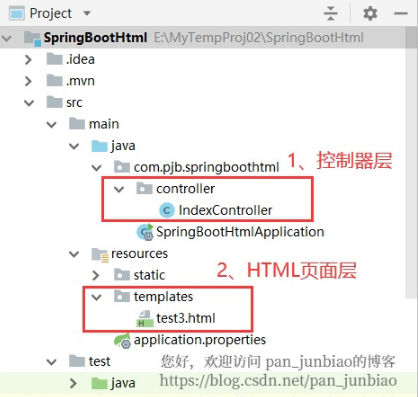
在源代碼層中創建controller目錄(控制器層),在controller目錄下創建IndexController(首頁控制器類),項目結構如下圖:

(1)pom.xml文件的配置
注意:一定要添加thymeleaf的依賴。
<!-- thymeleaf依賴 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
(2)編寫控制器方法
創建IndexController(首頁控制器類),代碼如下:
package com.pjb.springboothtml.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 首頁控制器
* @author pan_junbiao
**/
@Controller
public class IndexController
{
@RequestMapping("/test3")
public String test3()
{
return "test3";
}
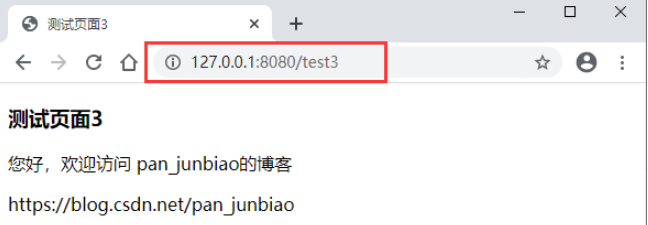
}執行結果:

“SpringBoot項目中怎么訪問HTML頁面”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。