您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關react中如何請求遠程數據的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
請求遠程數據的四種方法:1、直接在React組件中進行HTTP調用并處理響應;2、創建一個文件夾,把進行HTTP調用的函數都放進去,集中請求數據并處理響應;3、自定義Hook來請求數據;4、使用“react-query”或swr來請求數據。

本教程操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
React 是一個專注的組件庫。因此,它對如何請求遠程數據沒有什么建議。如果要通過 HTTP 請求數據并將其發送到 Web API,可以考慮下面四種方法。
內聯寫法
集中管理
自定義 Hook
react-query/swr
注意:在本文中,我將使用 fetch 進行 HTTP 調用,但是這些模式也適用于 Axios 之類的替代方法。另外,如果你使用的是 GraphQ L,還可以考慮使用 Apollo 之類的其他不錯的選擇。這篇文章假設你正在調用傳統的 REST API。
這是最簡單,最直接的選擇。在 React 組件中進行 HTTP 調用并處理響應。
fetch("/users").then(response => response.json());看起來很簡單。但是這個示例忽略了加載狀態,錯誤處理,聲明和設置相關狀態等。在現實世界中, HTTP 調用看起來更像這樣。
import React, { useState, useEffect } from "react";
export default function InlineDemo() {
const [users, setUsers] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
fetch(`${process.env.REACT_APP_API_BASE_URL}users`)
.then(response => {
if (response.ok) return response.json();
throw response;
})
.then(json => {
setUsers(json);
})
.catch(err => {
console.error(err);
setError(err);
})
.finally(() => {
setLoading(false);
});
}, []);
if (loading) return "Loading...";
if (error) return "Oops!";
return users[0].username;
}對于一個簡單的應用程序,只要發起幾個請求,就可以正常工作。但是上面的狀態聲明和 useEffect 都是模版。如果我要進行許多 HTTP 調用,我不想為每個調用重復和維護大約 20 行代碼。內聯調用讓你的代碼變得很丑。
看一下我們要解決的一些問題:
聲明加載狀態
聲明錯誤狀態
將錯誤打印到控制臺
檢查響應是否通過返回 200 response.ok
如果響應正常,將響應轉換為 json 并返回 promise
如果響應不正確,拋出錯誤
在 finally 中隱藏加載狀態,以確保 Loading 即使發生錯誤也被隱藏
聲明一個空的依賴項數組,以便 useEffect 只運行一次
這只是一個簡單的示例,它忽略了許多其他相關問題。
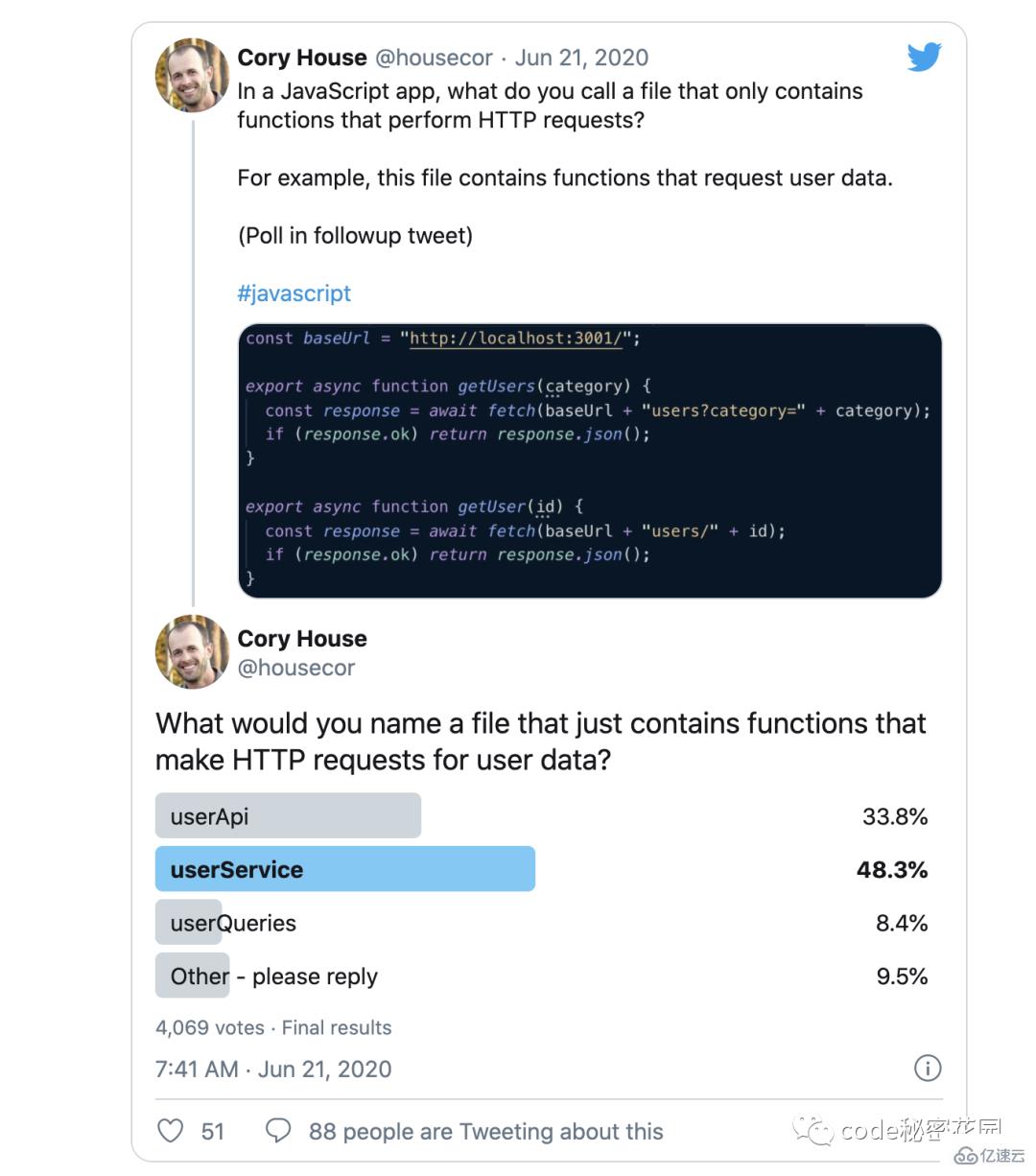
如果我們在一個文件夾中處理所有 HTTP 調用會怎么樣? 使用這種方法,我們創建了一個名為 services 的文件夾,并且把進行 HTTP 調用的函數都放進去。service 是最流行的術語,我在下面也討論了很多好的替代名稱,如 client 或 api。

要點是,所有的 HTTP 調用都是通過純 JavaScript 函數處理的,存儲在一個文件夾中。這是一個集中的 getUsers 函數:
export function getUsers() {
return fetch(`${process.env.REACT_APP_API_BASE_URL}users`).then(response =>
response.json()
);
}下面是對 getUsers 函數的調用:
import React, { useState, useEffect } from "react";
import { getUsers } from "./services/userService";
export default function CentralDemo() {
const [users, setUsers] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
getUsers()
.then(json => {
setUsers(json);
setLoading(false);
})
.catch(err => {
console.error(err);
setError(err);
});
}, []);
if (loading) return "Loading...";
if (error) return "Oops!";
return users[0].username;
}然而這并沒有太簡化請求調用。主要的好處是它可以強制一致地處理 HTTP 調用。其思想是這樣的:當相關函數一起處理時,更容易一致地處理它們。如果 userService 文件夾中充滿了進行 HTTP 調用的函數,那么我可以很容易地確保它們始終如一地這樣做。此外,如果調用被復用,則很容易從這個集中位置調用它們。
然而,我們還可以做得更好。
借助 React Hooks 的魔力,我們終于可以集中處理重復的邏輯。那么如何創建一個自定義 useFetch 鉤子來簡化我們的 HTTP 調用呢?
import { useState, useEffect, useRef } from "react";
// This custom hook centralizes and streamlines handling of HTTP calls
export default function useFetch(url, init) {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const prevInit = useRef();
const prevUrl = useRef();
useEffect(() => {
// Only refetch if url or init params change.
if (prevUrl.current === url && prevInit.current === init) return;
prevUrl.current = url;
prevInit.current = init;
fetch(process.env.REACT_APP_API_BASE_URL + url, init)
.then(response => {
if (response.ok) return response.json();
setError(response);
})
.then(data => setData(data))
.catch(err => {
console.error(err);
setError(err);
})
.finally(() => setLoading(false));
}, [init, url]);
return { data, loading, error };
}你的可能看起來不一樣,但我發現這個基本的使用方法很有用。這個 Hook 極大地簡化了所有調用。看看使用這個 Hook 需要多少代碼 :
import React from "react";
import useFetch from "./useFetch";
export default function HookDemo() {
const { data, loading, error } = useFetch("users");
if (loading) return "Loading...";
if (error) return "Oops!";
return data[0].username;
}對于許多應用程序,你只需要一個這樣的自定義Hook。但是這個Hook已經很復雜了,并且它消除了許多問題。
但是還有很多我們沒有考慮到的點:緩存?、如果客戶端的連接不可靠,如何重新獲取?你想在用戶重新調整標簽時重新獲取新數據嗎?如何消除重復查詢?
你可以不斷完善這個自定義Hook來完成所有這些操作。但是,您應該只需要方式4:
使用 react-query或swr,可以為我們處理緩存、重試、重復查詢等等。我不必維護自己的自定義Hook了。而且每個 HTTP 調用都需要很少的代碼:
import React from "react";
import { getUsers } from "./services/userService";
import { useQuery } from "react-query";
export default function ReactQueryDemo() {
const { data, isLoading, error } = useQuery("users", getUsers);
if (isLoading) return "Loading...";
if (error) return "Oops!";
return data[0].username;
}感謝各位的閱讀!關于“react中如何請求遠程數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。