您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css中下劃線樣式怎么設置長度”,在日常操作中,相信很多人在css中下劃線樣式怎么設置長度問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css中下劃線樣式怎么設置長度”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css中能設置下劃線長度,利用width和“border-bottom”屬性即可;只需要給文字元素添加“文字元素{width:下劃線長度值;border-bottom:下劃線粗細 solid 下劃線顏色;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中下劃線樣式能設置長度嗎
能。
在css中可以通過設置文字元素的下邊框來設置文字元素的下劃線,只需要通過width元素設置文字元素的寬度,也即設置文字元素的下劃線。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.token1 {
width: 100px;
border-bottom: 1px solid black;
}
.token2 {
width: 200px;
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<div class="token1">下劃線</div>
<div class="token2">下劃線</div>
</body>
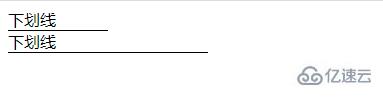
</html>輸出結果:

到此,關于“css中下劃線樣式怎么設置長度”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。