您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue組件之間的數據共享怎么實現”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.父子關系
2.兄弟關系
父子組件之間的數據共享又分為:
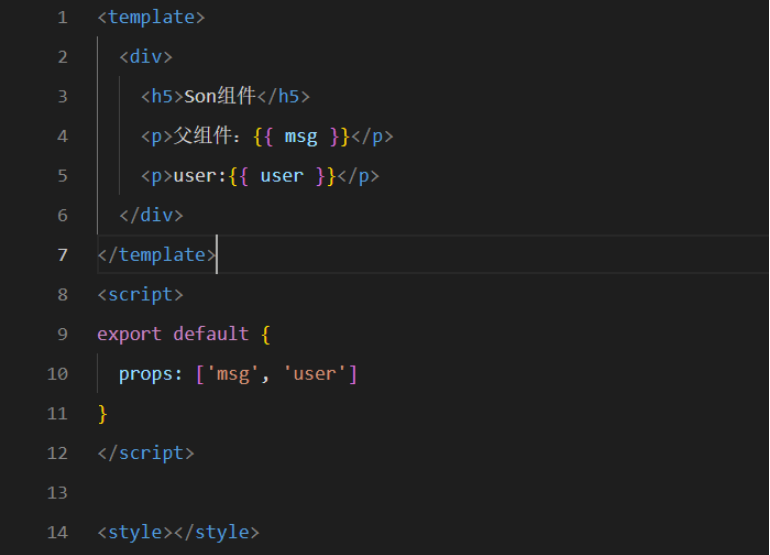
子組件:

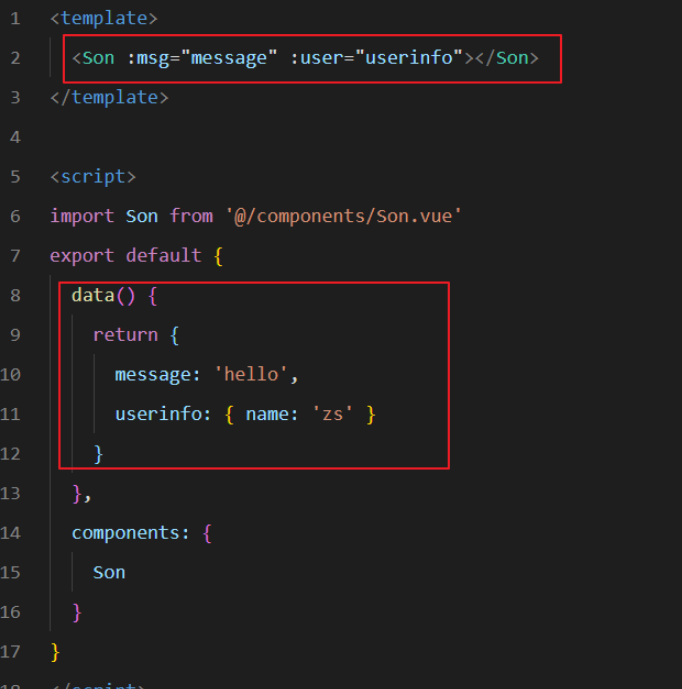
父組件:

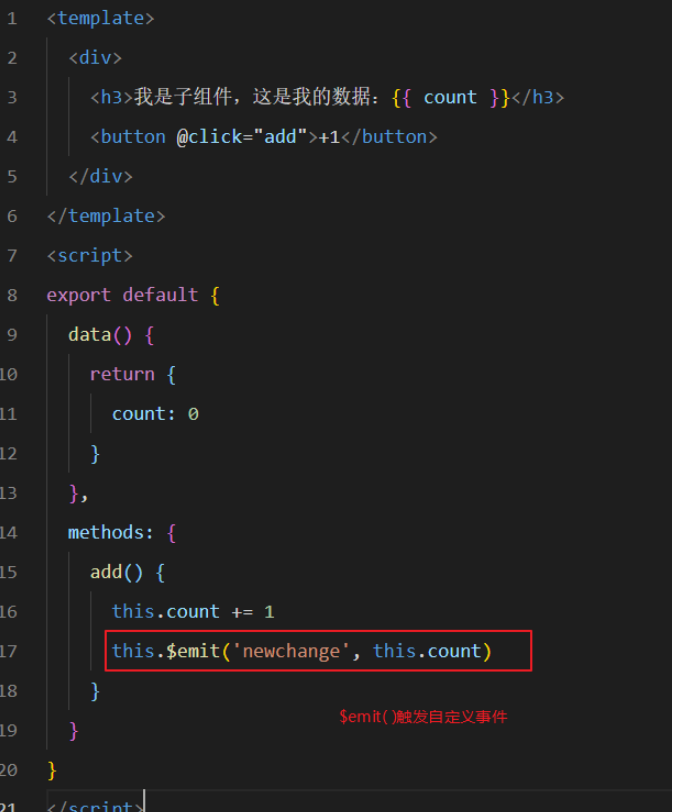
子組件向父組件共享數據使用自定義事件。示例代碼如下
子組件:

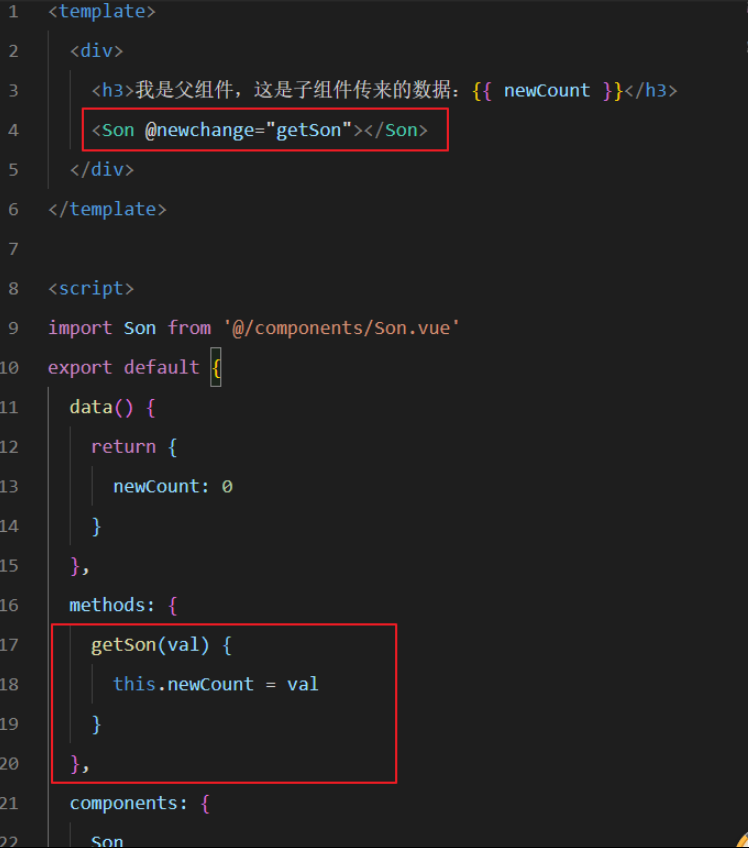
父組件:

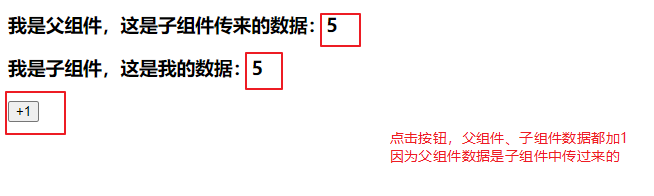
頁面顯示結果:

在 vue2.x 中,兄弟組件之間數據共享的方案是 EventBus
EventBus使用方法:
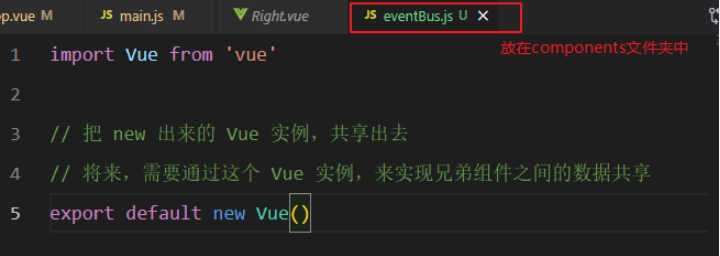
創建 eventBus.js 模塊,并向外共享一個 Vue 的實例對象
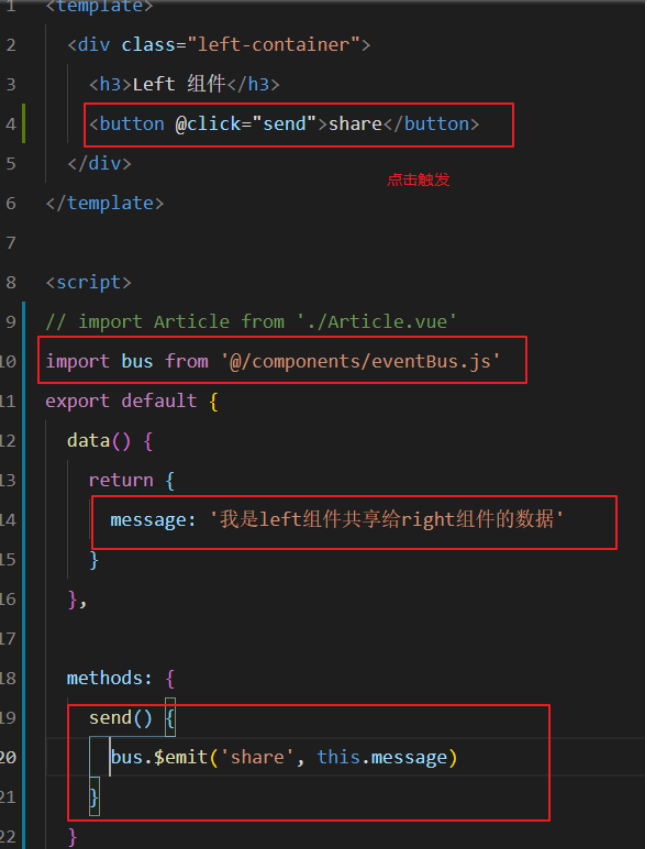
在數據發送方,調用 bus.$emit(‘事件名稱', 要發送的數據) 方法觸發自定義事件
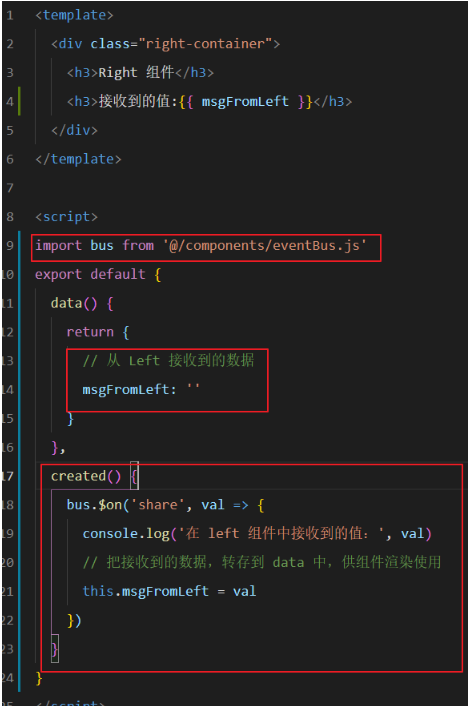
在數據接收方,調用 bus.$on(‘事件名稱', 事件處理函數) 方法注冊一個自定義事件
示例:
1.創建 eventBus.js 模塊,并向外共享一個 Vue 的實例對象

2. 在數據發送方,調用 bus.$emit(‘事件名稱', 要發送的數據) 方法觸發自定義事件

3.在數據接收方,調用 bus.$on(‘事件名稱', 事件處理函數) 方法注冊一個自定義事件

“Vue組件之間的數據共享怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。