您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何實現文字環繞效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何實現文字環繞效果”吧!
方法:1、利用float屬性設置元素浮動使文字環繞在元素周圍,語法為“被環繞的元素{float:浮動樣式;}”;2、利用“word-break”屬性設置文字環繞時的換行樣式,語法為“文字元素{word-break:換行樣式;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么做文字環繞效果
在css中可以利用float 屬性定義元素在哪個方向浮動。以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
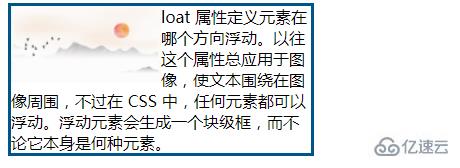
示例如下,我們利用圖片,給圖片添加浮動樣式,是文字對圖片做環繞效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="1115.08.png" alt="pic"/>
loat 屬性定義元素在哪個方向浮動。以往這個屬性總應用于圖像,使文本圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會生成一個塊級框,而不論它本身是何種元素。
<div style="clear:both;"></div>
</div>
</body>
</html>輸出結果:

這時用的是中文,如果是英文的話只需要給元素添加word-break: break-all;樣式允許在單詞內換行即可。
感謝各位的閱讀,以上就是“css如何實現文字環繞效果”的內容了,經過本文的學習后,相信大家對css如何實現文字環繞效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。