您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JS創建對象的方式是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JS創建對象的方式是什么”吧!
創建對象的4種方式:
1.字面量的方式去創建對象
2.使用new字符創建對象
3.自定義構造函數
4.工廠模式創建對象
對象是指:具有屬性和方法
var person1={
name:'柯南',
age:12,
sex:'男',
eat:function(){
console.log("我餓了,想吃飯")
},
say:function(){
console.log("我叫柯南")
}
}
console.log("person.eat輸出函數",person.eat)
person.eat(); //直接輸出 我餓了,想吃飯我們需要注意的是:person.eat和person.eat()的區別
person.eat是輸出函數
person.eat()是調用函數

var person2=new Object();
person2.name='柯南'
person2.age='21'
person2.sex='男'
person2.eat=function(){
console.log("我餓了,想吃飯")
}
person2.say=function(){
console.log("我叫柯南")
}
console.log( '性別',person2.sex ) //輸出男上面這兩種方式去創建對象的缺點:
雖然上面這兩種都可以去創建對象
但是我們創建出來的對象壓根就不知道是什么類型?
當然我們知道他們是OBject類型
這個時候我們就需要使用自定義構造函數去創建對象了
function Person(name,age,sex,like){
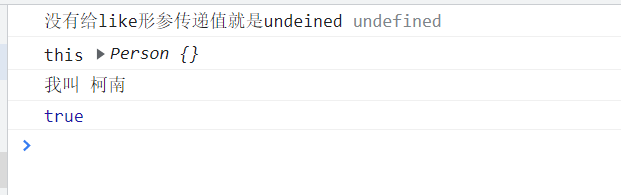
console.log('沒有給like形參傳遞值就是undeined',like)
// 這里的this指向的是Person這個對象
console.log('this',this)
this.name=name;
this.age=age;
this.sex=sex;
this.say=function(){
console.log("我叫",name)
}
}
//這一行代碼表示的是創建一個對象
//同時實例化一個對象
//并且給這個對象的屬性進行初始化
//所以這一行代碼并不簡單
let per1=new Person('柯南',19,'男');
per1.say();
console.log(per1 instanceof Person);//true現在我們知道了per1是屬于Person類型的,這就是自定構造函數創建對象的優勢,我們知道它創建的對象是哪個類型的
ps:構造函數通常首字母大寫

當我們new一個對象的時候做了四件事情:
通過創建自定義對象我們明白了當我們new一個對象的時候做了四件事情
1.開辟空間存儲當前對象
2.把this設置為當前對象
3.設置屬性和方法
4.把this對象返回
function createObj(name,age) {
let obj=new Object();
obj.name=name;
obj.age=age;
obj.sayHi=function(){
console.log(obj.name)
}
return obj;
}
let per=createObj('司藤',200)
console.log(per.age); //200
per.sayHi(); //司藤到此,相信大家對“JS創建對象的方式是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。