您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react無狀態怎么寫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
react無狀態寫法是“{props.xxx}”,其無狀態組件主要用來定義模板,接收來自父組件props傳遞過來的數據,并使用“{props.xxx}”的表達式把props塞到模板里面。
本文操作環境:Windows7系統、react17.0.1、Dell G3。
React中無狀態組件和有狀態組件的寫法以及區別
React中的組件主要分為無狀態組件和有狀態組件兩類。
var Header = (props) = (
<p>{props.xxx}</p>
);
export default Headerclass Home extends React.Component {
constructor(props) {
super(props);
};
render() {
return (
<Header/> //也可以寫成<Header></Header>
)
}
}
export default Homeclass Home extends React.Component {
constructor() {
super();
};
render (){
return(
<p>
<Header name="俺是子組件實例上props屬性"/>
</p>
);
};
};
class Header extends React.Component {
constructor() {
super();
};
render() {
return (
<p>{this.props.name}</p> //構造函數中并沒有傳遞props屬性,這里通過{this.props.name}依然獲取到了值
);
};
};這個比較好理解,因為render()方法是子組件原型上的方法,獲取實例屬性的時候要通過this來訪問,如果去掉this就獲取不到了。
那問題來了,如果我們要在構造函數中訪問props改怎么辦呢?此時,我們就要在constructor構造函數中傳遞一個props參數,這樣就可以訪問到子組件實例上的props屬性了。如下:
class Header extends React.Component {
constructor(props) {
super();
this.name = props.name; //獲取到子組件實例上的props.name屬性,賦值給實例屬性name
};
render() {
return (
<p>{this.name}</p>
);
};
};class Header extends React.Component {
constructor(props) {
super(props);
this.state = {
nameOne: props.name,
nameTwo: this.props.name //super()方法中傳遞了props屬性,this.props才可以獲取到name屬性
}
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
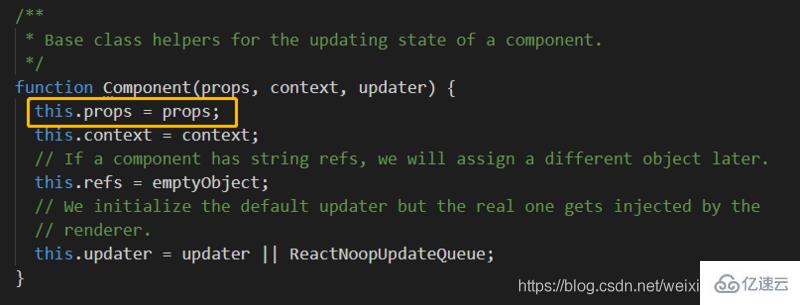
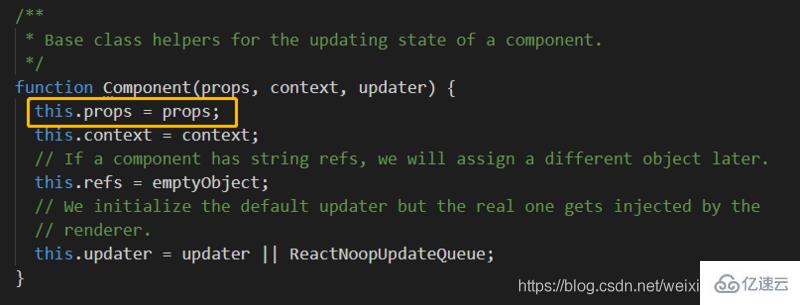
};其實,props.name和this.props.name的值都是一樣的,但是它倆還是有區別的,props.name中這個props就是子組件的屬性props,但是this.props.name中的這個props卻不是子組件的屬性props,雖然值都是一樣的,這個props其實在調用super方法的時候被傳遞到了Component這個父類中去了,所以this.props.name獲取到的是Component父類中的props屬性。看下React的源碼:
發現沒,子類super方法把props參數傳遞給了父類Component,Component把props參數掛載到它的實例屬性props上了。所以,你只有給super方法中傳遞props參數,在構造函數里才能用this,props.xxx
如果super方法中不傳遞props參數,獲取this.props.name的值就會報錯。獲取this.props顯示為undifined:如下:
class Header extends React.Component {
constructor(props) {
super();
this.state = {
nameOne: this.props.name,
nameTwo: this.props
};
console.log(this.props.name); //報錯
console.log(this.props); //undifined
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};這種寫法本質是給子組件Header的實例屬性state.nameOne和state.nameTwo賦值了一個子組件Header的實例屬性props,簡單來說,就是Header子組件創建了一個state屬性,然后又把自己的props屬性賦值給了自己的state屬性。
為什么this.props打印出undefined?因為props是調用子組件的時候傳入的參數,所以在構造函數內部是訪問不到props的,那么對于this.props.name來說,毫無疑問肯定報錯。
所以,對與構造函數中的props參數和super中的props參數來說,如果你不在構造函數中用this.props和props,完全可以不用傳參。反之就要傳參。但是對于this.props和props來說獲取到的值都是一樣的,所以寫哪個都可以。但是官方文檔上是兩個參數都有寫。所以為了嚴謹,還是都寫上吧。
但是,我個人還是喜歡這樣的寫法。
constructor(props) {
super(props);
this.state = {
name: props.name
}
};不加this的是value,加了this的是key。
var Header = (props) = (
<p>{props.xxx}</p>
);
export default Headerclass Home extends React.Component {
constructor(props) {
super(props);
};
render() {
return (
<Header/> //也可以寫成<Header></Header>
)
}
}
export default Homeclass Home extends React.Component {
constructor() {
super();
};
render (){
return(
<p>
<Header name="俺是子組件實例上props屬性"/>
</p>
);
};
};
class Header extends React.Component {
constructor() {
super();
};
render() {
return (
<p>{this.props.name}</p> //構造函數中并沒有傳遞props屬性,這里通過{this.props.name}依然獲取到了值
);
};
};這個比較好理解,因為render()方法是子組件原型上的方法,獲取實例屬性的時候要通過this來訪問,如果去掉this就獲取不到了。
那問題來了,如果我們要在構造函數中訪問props改怎么辦呢?此時,我們就要在constructor構造函數中傳遞一個props參數,這樣就可以訪問到子組件實例上的props屬性了。如下:
class Header extends React.Component {
constructor(props) {
super();
this.name = props.name; //獲取到子組件實例上的props.name屬性,賦值給實例屬性name
};
render() {
return (
<p>{this.name}</p>
);
};
};class Header extends React.Component {
constructor(props) {
super(props);
this.state = {
nameOne: props.name,
nameTwo: this.props.name //super()方法中傳遞了props屬性,this.props才可以獲取到name屬性
}
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};其實,props.name和this.props.name的值都是一樣的,但是它倆還是有區別的,props.name中這個props就是子組件的屬性props,但是this.props.name中的這個props卻不是子組件的屬性props,雖然值都是一樣的,這個props其實在調用super方法的時候被傳遞到了Component這個父類中去了,所以this.props.name獲取到的是Component父類中的props屬性。看下React的源碼:
發現沒,子類super方法把props參數傳遞給了父類Component,Component把props參數掛載到它的實例屬性props上了。所以,你只有給super方法中傳遞props參數,在構造函數里才能用this,props.xxx
如果super方法中不傳遞props參數,獲取this.props.name的值就會報錯。獲取this.props顯示為undifined:如下:
class Header extends React.Component {
constructor(props) {
super();
this.state = {
nameOne: this.props.name,
nameTwo: this.props
};
console.log(this.props.name); //報錯
console.log(this.props); //undifined
};
render() {
return (
<p>{this.state.nameOne}{this.state.nameTwo}</p>
);
};
};這種寫法本質是給子組件Header的實例屬性state.nameOne和state.nameTwo賦值了一個子組件Header的實例屬性props,簡單來說,就是Header子組件創建了一個state屬性,然后又把自己的props屬性賦值給了自己的state屬性。
為什么this.props打印出undefined?因為props是調用子組件的時候傳入的參數,所以在構造函數內部是訪問不到props的,那么對于this.props.name來說,毫無疑問肯定報錯。
所以,對與構造函數中的props參數和super中的props參數來說,如果你不在構造函數中用this.props和props,完全可以不用傳參。反之就要傳參。但是對于this.props和props來說獲取到的值都是一樣的,所以寫哪個都可以。但是官方文檔上是兩個參數都有寫。所以為了嚴謹,還是都寫上吧。
但是,我個人還是喜歡這樣的寫法。
constructor(props) {
super(props);
this.state = {
name: props.name
}
};不加this的是value,加了this的是key。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“react無狀態怎么寫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。