您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用css控制表格的字體大小”,在日常操作中,相信很多人在如何用css控制表格的字體大小問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用css控制表格的字體大小”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在css中,可以利用“font-size”屬性來控制表格的字體大小,該屬性的作用就是設置字體的尺寸,只需要給表格元素添加“font-size:字體大小值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
怎么用css控制表格字體大小
在css中,可以使用font-size屬性來設置表格文字的大小。下面舉例來看一下css如何設置表格中的字體大小。
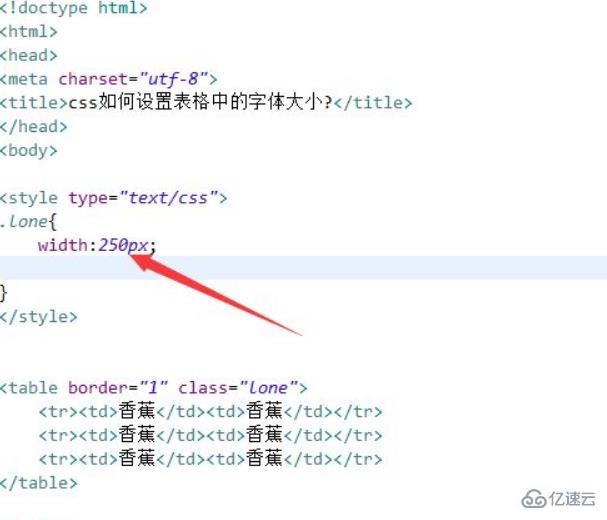
1、新建一個html文件,命名為test.html,用于講解css如何設置表格中的字體大小。創建一個表格,用于測試。設置table標簽的class屬性為lone。
在css標簽內,通過class定義表格的樣式 ,定義它的寬度為250px。

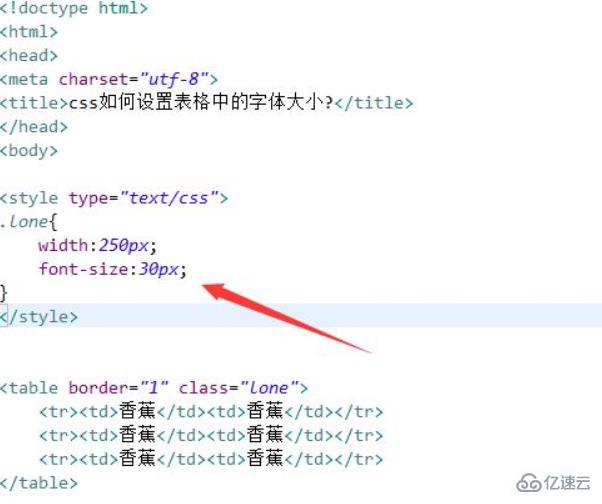
2、在css標簽內,使用font-size屬性設置表格文字的大小為30px。

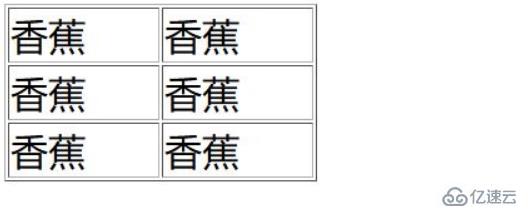
在瀏覽器打開test.html文件,查看實現的效果。

到此,關于“如何用css控制表格的字體大小”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。