您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何調用class,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中,可以利用“.class”選擇器來調用class,該選擇器用于選取帶有指定class屬性的元素,語法為“.class屬性值{css樣式代碼;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
我們平常在制作網頁頁面時,常會用到class選擇調用CSS樣式屬性。對學習CSS的新手來說class的使用不是很熟悉,下面我們來簡單介紹一下。
Class在程序中稱“類”,同時在CSS中也書面語也叫“類”。在CSS樣式中以小寫的“點”及“.”來命名如:.top{屬性:屬性值;}。
也就是“.”class選擇器選取帶有指定類 (class) 的元素。
在html頁面里則以class="top"來選擇調用,如:.top{屬性:屬性值;},在html里調用為<div class="top">這里是文字</div>
示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h2>歡迎來到我到的主頁</h2>
<div class="intro">
<p>我是唐老鴨。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
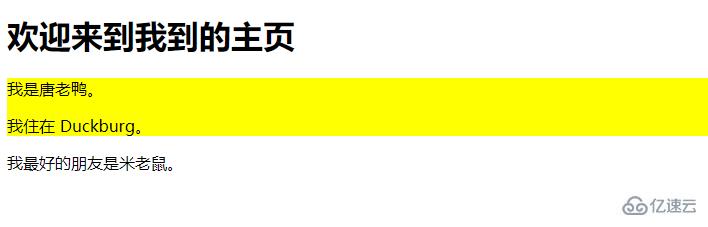
</html>輸出結果:

可以看出,通過“.class”選擇器能夠調用指定的class執行指定的css樣式。
注意事項:
這些都是最簡單的css,希望對初學者有幫助。
以上是“css如何調用class”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。