您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
react中flux是什么意思,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
在react中,flux是一個公共狀態管理方案,是用來構建客戶端Web應用的應用架構,利用數據的單向流動的形式對公共狀態進行管理。
本教程操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
什么是flux
flux 是 react 中的類似于 vuex 的公共狀態管理方案,它是 Facebook 官方給出的用來構建客戶端Web應用的應用架構,利用數據的單向流動的形式對公共狀態進行管理。
它更像一個模式而不是一個正式的框架,開發者不需要太多的新代碼就可以快速的上手Flux。
使用 cnpm i flux -S 的方式進行安裝。
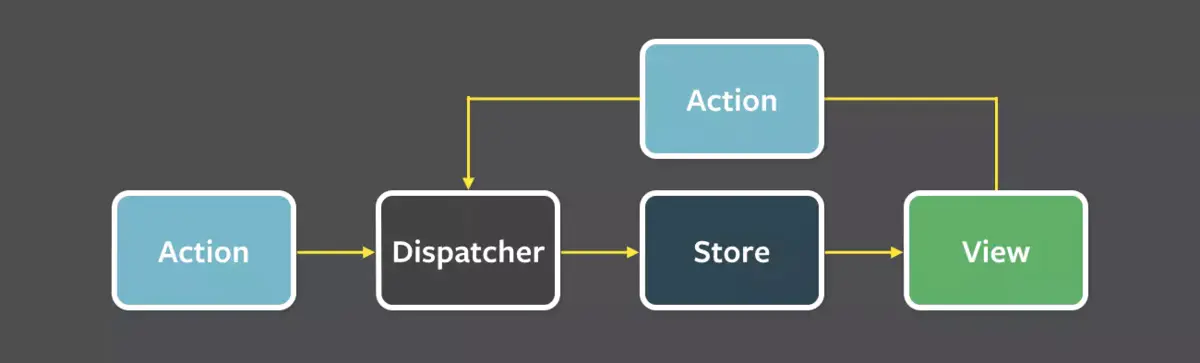
flux的組成
View:視圖層
Action:視圖發出的消息
Dispatcher:派發者,用來接收Action,執行回調函數
Store:數據層,存放狀態,一旦發生改動,
flux的工作流程

flux的工作流程
flux 在進行數據更新時,會經歷以下幾步:
用戶與 View 層交互,觸發 Action
Action 使用 dispatcher.dispatch 將Action自己的狀態發送給dispatcher
dispatcher 通過register注冊事件,再通過Action傳入的類型來觸發對應的 Store 回調進行更新
Store 里進行相應的數據更新,并觸發 View 層事件使試圖也同步更新
View層 收到信號進行更新
用代碼的形式詳細展開:
1、用戶與 View 層交互,觸發 Action
組件中:
<button onClick = {this.handler.bind(this)}>更新數據</button>2、Action 使用 dispatcher.dispatch 將Action自己的狀態發送給dispatcher
組件中:
// 步驟1 事件的回調函數
handler(){
// action是一個描述,定義一個獨特的常量,用來描述你的數據更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}3、dispatcher 通過 dispatcher.register 注冊事件,再通過Action傳入的類型來觸發對應的 Store 回調進行更新
Dispatcher構造函數依賴的flux需要單獨下載:cnpm i flux -S
dispatcher 文件中:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注冊事件,通過action傳入的類型來觸發對應的 Store 回調進行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 調用相應的store里定義好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;4、Store 里進行相應的數據更新,并觸發 View 層事件使試圖也同步更新
事件訂閱對象的封裝:Observer事件機制封裝
store文件中:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action對應的處理方法,更新store的數據,并觸發更新視圖的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;5、View層 收到信號進行更新
在 constructor 里用 $on 做事件訂閱,并定義一個做狀態更新的方法作為回調:
組件中:
// ...
// 在這里進行事件訂閱,以讓視圖得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件訂閱的回調,更新視圖方法
handleUpdate(){
this.setState(store.getState());
}至此,在第4步中觸發的方法在此執行,數據就得到了更新。一個完整的flux體系更新數據的流程就完成了。
flux的缺點
頻繁的引入 store
UI組件和容器組件的拆分過于復雜
無法對多個store進行管理
每個需更新視圖的組件都需要進行更新函數的綁定
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。