您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用JavaScript定義自己的ajax函數,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
由于用原生js的方式發起的網絡請求,都是以查詢字符串的形式,提交給服務器的,用戶以對象的形式提交參數的話會比較方便,所以需要把用戶傳遞過來的參數對象進行處理,定義resolveData的函數,設置形參接收參數,遍歷里面的對象,把鍵和值用=的方式進行拼接,然后把所得的值添加進空的數組即可;最后用&符號把數組的每一項進行分割,并返回;定義itheima函數,設置形參用于接收用戶傳遞過來的配置對象參數,創建xhr對象,把傳遞過來的參數傳遞給處理參數的函數,把得到的返回值,給一個變量,由于是不同的請求,所以要進行判斷,首先是GET請求,判斷參數里面的method是否全等于GET,由于傳遞過來的參數有可能是小寫,所以通過toUpperCase方法轉化為大寫,如果條件成立調用open方法,把對應的值填入即可,調用send函數;POST也一樣,只是提交數據多了參數和POST請求需要“Content-Type”頭指定請求主題的MIME類型。最后調用監聽事件即可;
function resolveData(data) {
var arr = [];
for (var k in data) {
var str = k + "=" + data[k];
arr.push(str)
}
return arr.join("&")
}
function itheima(options) {
var xhr = new XMLHttpRequest();
var qs = resolveData(options.data);
if (options.method.toUpperCase() === "GET") {
xhr.open(options.method, options.url + "?" + qs);
xhr.send();
} else if(options.method.toUpperCase() === "POST"){
xhr.open(options.method, options.url)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xhr.send(qs)
}
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText)
options.success(result);
}
}
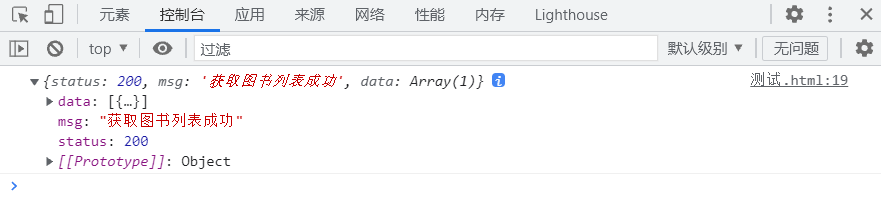
}最后測試一下是否能成功~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>測試界面</title>
<script src="itheima.js"></script>
</head>
<body>
<script>
itheima({
method:"GET",
url:"http://www.liulongbin.top:3006/api/getbooks",
data:{
id:1
},
success:function(res){
console.log(res);
}
});
</script>
</body>
</html>
關于“如何使用JavaScript定義自己的ajax函數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。