您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關OpenCV自定義色條如何實現灰度圖上色功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Qt在進行2D圖像顯示時,有很方便的色條接口,可以讓灰度圖基于其設計的色條進行上色,比如設置1為紅色,0.55為黃色,0.45為綠色,0為藍色,那么灰度圖就會在歸一化后按照從藍到紅(從小到大)進行漸變色上色。但是有時候這個接口需要搭配的代碼太多,給開發帶來一定麻煩,因此我基于其原理寫了一個可以替代該功能的函數GrayToColor_ColorBar。
函數原理:首先需要將灰度值圖轉化為0-255的8通道(uchar)灰度圖,運用歸一化函數可以實現;之后考慮到顏色和灰度的關系,比如最低的顏色為藍色(0,0,255)對應灰度值0,最高的顏色為紅色(255,0,0)對應灰度值255,只需要找出其變化的規律即可。
下方為具體實現函數和測試代碼。
功能函數代碼
/**
* @brief GrayToColor_ColorBar 運用色條灰度圖上色(1:紅色,param1:黃色,param2:綠色,0:藍色)
* @param phase 輸入的灰色圖像,通道為1
* @param param1 色條參數1
* @param param2 色條參數2
* @return 上色后的圖像
*/
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2)
{
CV_Assert(phase.channels() == 1);
// 色條參數1必須大于色條參數2
if (param2 >= param1)
{
return cv::Mat::zeros(10, 10, CV_8UC1);
}
cv::Mat temp, result, mask;
// 將灰度圖重新歸一化至0-255
cv::normalize(phase, temp, 255, 0, cv::NORM_MINMAX);
temp.convertTo(temp, CV_8UC1);
// 創建掩膜,目的是為了隔離nan值的干擾
mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
// 初始化三通道顏色圖
cv::Mat color1, color2, color3;
color1 = cv::Mat::zeros(temp.size(), temp.type());
color2 = cv::Mat::zeros(temp.size(), temp.type());
color3 = cv::Mat::zeros(temp.size(), temp.type());
int row = phase.rows;
int col = phase.cols;
// 基于灰度圖的灰度層級,給其上色,最底的灰度值0為藍色(255,0,0),最高的灰度值255為紅色(0,0,255),中間的灰度值127為綠色(0,255,0)
// 不要驚訝藍色為什么是(255,0,0),因為OpenCV中是BGR而不是RGB
for (int i = 0; i < row; ++i)
{
uchar *c1 = color1.ptr<uchar>(i);
uchar *c2 = color2.ptr<uchar>(i);
uchar *c3 = color3.ptr<uchar>(i);
uchar *r = temp.ptr<uchar>(i);
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; ++j)
{
if (m[j] == 255)
{
if (r[j] > (param1 * 255) && r[j] <= 255)
{
c1[j] = 255;
c2[j] = uchar((1 / (1 - param1)) * (255 - r[j]));
c3[j] = 0;
}
else if (r[j] <= (param1 * 255) && r[j] > (param2 * 255))
{
c1[j] = uchar((1 / (param1 - param2)) * r[j] - (param2 / (param1 - param2)) * 255);
c2[j] = 255;
c3[j] = 0;
}
else if (r[j] <= (param2 * 255) && r[j] >= 0)
{
c1[j] = 0;
c2[j] = uchar((1 / param2) * r[j]);
c3[j] = uchar(255 - (1 / param2) * r[j]);
}
else {
c1[j] = 0;
c2[j] = 0;
c3[j] = 0;
}
}
}
}
// 三通道合并,得到顏色圖
vector<cv::Mat> images;
images.push_back(color3);
images.push_back(color2);
images.push_back(color1);
cv::merge(images, result);
return result;
}C++測試代碼
#include<iostream>
#include<opencv2/opencv.hpp>
#include<ctime>
using namespace std;
using namespace cv;
void UnitPolar(int squaresize, cv::Mat& mag, cv::Mat& ang);
void UnitCart(int squaresize, cv::Mat& x, cv::Mat& y);
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2);
int main(void)
{
cv::Mat mag, ang, result, result3;
UnitPolar(2001, mag, ang);
mag.at<float>(10, 10) = nan("");
clock_t start, end;
start = clock();
result = GrayToColor_ColorBar(mag,0.5,0.3);
end = clock();
double diff = end - start;
cout << "time:" << diff / CLOCKS_PER_SEC << endl;
system("pause");
return 0;
}
void UnitPolar(int squaresize, cv::Mat& mag, cv::Mat& ang) {
cv::Mat x;
cv::Mat y;
UnitCart(squaresize, x, y); //產生指定范圍內的指定數量點數,相鄰數據跨度相同
// OpenCV自帶的轉換有精度限制,導致結果有一定差異性
//cv::cartToPolar(x, y, mag, ang, false); //坐標轉換
mag = cv::Mat(x.size(), x.type());
ang = cv::Mat(x.size(), x.type());
int row = mag.rows;
int col = mag.cols;
float *m, *a, *xx, *yy;
for (int i = 0; i < row; ++i)
{
m = mag.ptr<float>(i);
a = ang.ptr<float>(i);
xx = x.ptr<float>(i);
yy = y.ptr<float>(i);
for (int j = 0; j < col; ++j)
{
m[j] = sqrt(xx[j] * xx[j] + yy[j] * yy[j]);
a[j] = atan2(yy[j], xx[j]);
}
}
}
void UnitCart(int squaresize, cv::Mat& x, cv::Mat& y) {
CV_Assert(squaresize % 2 == 1);
x.create(squaresize, squaresize, CV_32FC1);
y.create(squaresize, squaresize, CV_32FC1);
//設置邊界
x.col(0).setTo(-1.0);
x.col(squaresize - 1).setTo(1.0f);
y.row(0).setTo(1.0);
y.row(squaresize - 1).setTo(-1.0f);
float delta = 2.0f / (squaresize - 1.0f); //兩個元素的間隔
//計算其他位置的值
for (int i = 1; i < squaresize - 1; ++i) {
x.col(i) = -1.0f + i * delta;
y.row(i) = 1.0f - i * delta;
}
}
/**
* @brief GrayToColor_ColorBar 運用色條灰度圖上色(1:紅色,param1:黃色,param2:綠色,0:藍色)
* @param phase 輸入的灰色圖像,通道為1
* @param param1 色條參數1
* @param param2 色條參數2
* @return 上色后的圖像
*/
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2)
{
CV_Assert(phase.channels() == 1);
// 色條參數1必須大于色條參數2
if (param2 >= param1)
{
return cv::Mat::zeros(10, 10, CV_8UC1);
}
cv::Mat temp, result, mask;
// 將灰度圖重新歸一化至0-255
cv::normalize(phase, temp, 255, 0, cv::NORM_MINMAX);
temp.convertTo(temp, CV_8UC1);
// 創建掩膜,目的是為了隔離nan值的干擾
mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
// 初始化三通道顏色圖
cv::Mat color1, color2, color3;
color1 = cv::Mat::zeros(temp.size(), temp.type());
color2 = cv::Mat::zeros(temp.size(), temp.type());
color3 = cv::Mat::zeros(temp.size(), temp.type());
int row = phase.rows;
int col = phase.cols;
// 基于灰度圖的灰度層級,給其上色,最底的灰度值0為藍色(255,0,0),最高的灰度值255為紅色(0,0,255),中間的灰度值127為綠色(0,255,0)
// 不要驚訝藍色為什么是(255,0,0),因為OpenCV中是BGR而不是RGB
for (int i = 0; i < row; ++i)
{
uchar *c1 = color1.ptr<uchar>(i);
uchar *c2 = color2.ptr<uchar>(i);
uchar *c3 = color3.ptr<uchar>(i);
uchar *r = temp.ptr<uchar>(i);
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; ++j)
{
if (m[j] == 255)
{
if (r[j] > (param1 * 255) && r[j] <= 255)
{
c1[j] = 255;
c2[j] = uchar((1 / (1 - param1)) * (255 - r[j]));
c3[j] = 0;
}
else if (r[j] <= (param1 * 255) && r[j] > (param2 * 255))
{
c1[j] = uchar((1 / (param1 - param2)) * r[j] - (param2 / (param1 - param2)) * 255);
c2[j] = 255;
c3[j] = 0;
}
else if (r[j] <= (param2 * 255) && r[j] >= 0)
{
c1[j] = 0;
c2[j] = uchar((1 / param2) * r[j]);
c3[j] = uchar(255 - (1 / param2) * r[j]);
}
else {
c1[j] = 0;
c2[j] = 0;
c3[j] = 0;
}
}
}
}
// 三通道合并,得到顏色圖
vector<cv::Mat> images;
images.push_back(color3);
images.push_back(color2);
images.push_back(color1);
cv::merge(images, result);
return result;
}測試效果



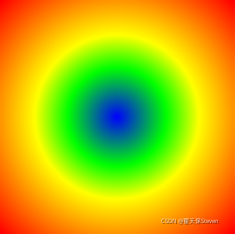
如上圖所示,為了方便,我生成了一個2001*2001的圖像矩陣,圖1為灰度圖,圖2圖3是經過顏色處理后的顏色圖,滿足了前面提到的需求,這兩個效果圖對應的參數不一樣。
關于“OpenCV自定義色條如何實現灰度圖上色功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。