溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用vue實現注冊頁效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!


1、實現頭部
<template>
<div class="box">
<div class="box1">
<span class="iconfont icon-zuojiantou back" @click="goBack"></span>
</div>
<div class="box6">
<b>手機號注冊</b>
</div>
</div>
</template>
<script>
export default {
name: "Top",
methods: {
goBack() {
this.$router.push("/Login");
},
},
};
</script>
<style scoped>
.box1 {
width: 100%;
height: 0.5rem;
margin-bottom: 0.19rem;
}
span {
font-size: 0.18rem;
line-height: 0.5rem;
font-size: 0.2rem;
}
.back {
font-size: 0.25rem;
}
.box6 {
width: 100%;
height: 0.66rem;
margin: auto;
}
b {
font-size: 0.24rem;
font-weight: normal;
}
p {
font-size: 0.13rem;
color: gray;
margin-top: 0.11rem;
}
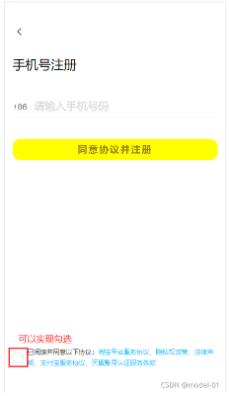
</style>2、實現注冊內容
<template>
<div class="box">
<div class="box1">
<div class="phone-container">
<span>+86</span>
<input
class="userphone"
type=""
v-model="usernum"
placeholder="請輸入手機號碼"
/>
</div>
</div>
<div class="box2">
<h4 @click="toSendCode">同意協議并注冊</h4>
</div>
<div class="box3">
<van-checkbox v-model="checked">
已閱讀并同意以下協議:<b
>淘寶平臺服務協議、隱私權政策、法律聲明、支付寶服務協議、天翼賬號認證服務條款</b
>
</van-checkbox>
</div>
</div>
</template>
<script>
import axios from "axios";
import Vue from "vue";
import { Checkbox, Toast } from "vant";
Vue.use(Checkbox);
Vue.use(Toast);
export default {
name: "Num",
data: function () {
return {
usernum: "",
code: "",
checked: false,
};
},
methods: {
// 驗證手機號
checkPhone(phone) {
let reg = /^1[3|4|5|7|8][0-9]{9}$/;
return reg.test(phone);
},
toSendCode() {
if (this.checked) {
if (this.checkPhone(this.usernum)) {
axios({
url: `/auth/code/?phone=${this.usernum}`,
}).then((res) => {
console.log(res);
if (res.status == 200) {
localStorage.setItem("userPhone", this.usernum);
Toast("驗證碼發送成功");
this.$router.push("/inputCode");
}
});
} else {
Toast("請檢查您的手機號");
}
} else {
Toast("請先勾選用戶協議");
}
},
},
};
</script>
<style scoped>
.box1 {
width: 100%;
height: 0.7rem;
}
.box1 b {
margin-top: 0.25rem;
font-weight: normal;
}
.phone-container {
width: 100%;
padding: 0.1rem 0;
margin-bottom: 0.4rem;
position: relative;
}
.phone-container > span {
position: absolute;
font-size: 0.16rem;
color: #666;
top: 0.21rem;
}
input {
border: none;
outline: none;
}
input::-webkit-input-placeholder {
font-size: 0.2rem;
color: rgb(216, 214, 214);
}
.userphone {
display: block;
width: 100%;
height: 0.4rem;
box-sizing: border-box;
padding: 0 0.3rem;
padding-left: 0.4rem;
font-size: 0.2rem;
border-bottom: 0.01rem solid #eee;
}
.box2 {
width: 100%;
height: 0.5rem;
margin-top: 0.2rem;
}
.box2 h4 {
width: 100%;
height: 0.4rem;
background-color: yellow;
border-radius: 0.15rem;
font-size: 0.18rem;
text-align: center;
line-height: 0.3rem;
margin-top: 0.1rem;
font-weight: 600;
line-height: 0.4rem;
letter-spacing: 0.02rem;
color: rgba(87, 42, 42, 0.623);
}
.box3 {
width: 100%;
height: 0.3rem;
margin-top: 3.4rem;
font-size: 0.12rem;
}
.box3 b {
font-weight: normal;
color: deepskyblue;
}
</style>“怎么用vue實現注冊頁效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。