溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue指令中v-bind怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<div id="app">
<p v-bind:title="message" v-bind:id="pId">我是p標簽</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"我是p標簽的title值",
pId:"這是隨便給的id"
}
})輸出為:

<div id="app">
<p :title="message" :id="pId">我是p標簽</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"我是p標簽的title值",
pId:"這是隨便給的id"
}
})輸出和上面結果相同
如果想要實現表達式的拼接,被拼接的字符串一定要被引號包裹起來,否則會被當做變量解析
不加引號:
報錯:[Vue warn]: Property or method "這是追加的id" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
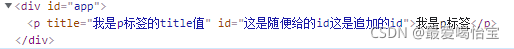
加引號:
<p title="200" :title="message" :id="pId+'這是追加的id'">我是p標簽</p>
輸出結果:

關于“vue指令中v-bind怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。