溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何替換類樣式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
替換方法:1、用removeClass()方法移除舊的類樣式,addClass()方法添加新的類樣式即可;2、用attr()方法修改class屬性,直接替換為新的class類即可,語法“$(元素).attr("class","新類名")”。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery替換類樣式
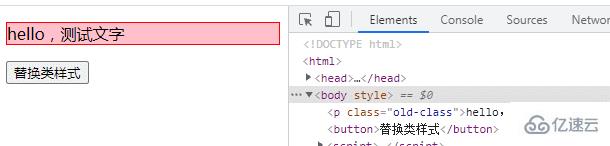
方法1:使用removeClass()和addClass()方法
使用removeClass()方法移除舊的類樣式,使用addClass()方法添加新的類樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("old-class").addClass("new-class") ;
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,測試文字</p>
<button>替換類樣式</button>
</body>
</html>
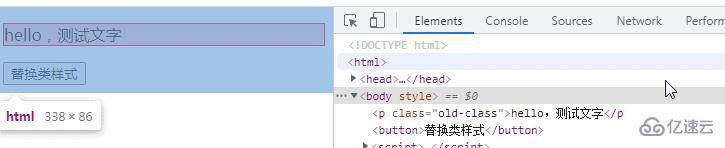
方法2:使用attr()
使用attr()方法修改class屬性,直接替換為新的class類
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").attr("class","new-class");
});
});
</script>
<style type="text/css">
.old-class{
border: 1px solid red;
background-color: #FFC0CB;
}
.new-class{
border: 2px solid green;
background-color: #55aa7f;
color: white;
}
</style>
</head>
<body>
<p class="old-class">hello,測試文字</p>
<button>替換類樣式</button>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“jquery如何替換類樣式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。