溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue過濾器怎么實現”,在日常操作中,相信很多人在Vue過濾器怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue過濾器怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
<body>
<div id="root">
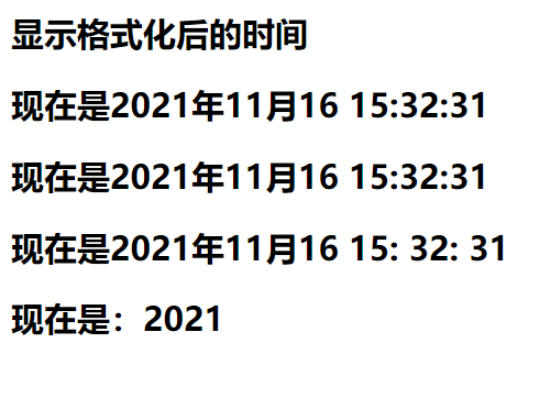
<h3>顯示格式化后的時間</h3>
<!-- 計算屬性實現 -->
<h3>現在是{{fmtTime}}</h3>
<!-- methods實現 -->
<h3>現在是{{getFmtTime()}}</h3>
<!-- 過濾器時間實現-->
<h3>現在是{{time | timeFormater}}</h3>
</div>
<div id="root2">
<h3>現在是:{{msg |mySlice }}</h3>
</div>
<script>
Vue.config.productionTip = false;
//全局過濾器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: "#root",
data: {
time: 1637047951556 //時間戳
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
filters: {
timeFormater(value) {
return dayjs(value).format('YYYY年MM月DD HH: mm: ss ')
}
},
})
new Vue({
el: "#root2",
data: {
msg: 'hello world'
}
})
</script>
</body>
到此,關于“Vue過濾器怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。