溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jQuery如何實現點贊加1”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jQuery如何實現點贊加1”吧!
jQuery實現點贊加1的方法:1、導入jquery;2、設置HTML和CSS代碼;3、通過代碼“$(".liker").on("click",function(){...}”方法實現點贊加1效果即可。

本文操作環境:Windows7系統、jquery-3.3.1版、DELL G3電腦
jQuery怎么實現點贊加1?
1、導入JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2、CSS代碼
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3、HTML代碼
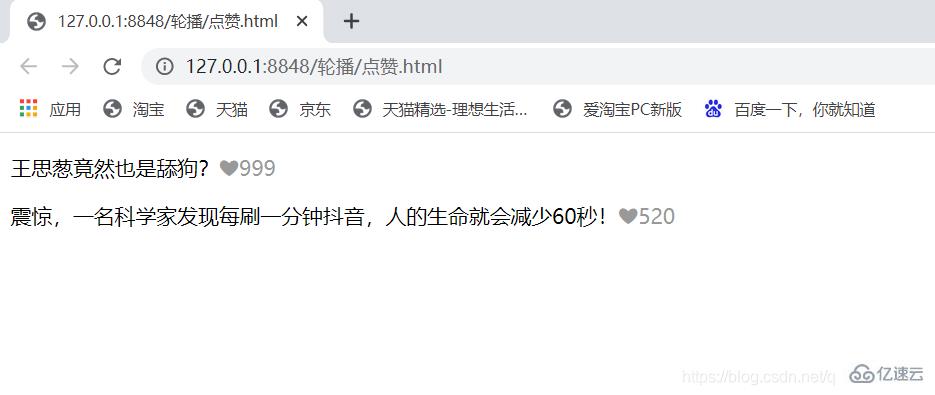
<p>王思蔥竟然也是舔狗?<a href="#"><span class="liker">?999</span></a></p><p>震驚,一名科學家發現每刷一分鐘抖音,人的生命就會減少60秒!<a href="#"><span class="liker">?520</span></a></p>
4、JS代碼
$(function(){
//點贊
$(".liker").on("click",function(){
// 判斷是否已經點贊過
if($(this).hasClass("red")){
return
}
//添加樣式 并且數字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("?"+num)
//ajax更新數據
})})運行…
單擊小愛心后
當然,這里沒有寫后臺交互的代碼
感謝各位的閱讀,以上就是“jQuery如何實現點贊加1”的內容了,經過本文的學習后,相信大家對jQuery如何實現點贊加1這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。