您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“angular的樣式隔離實現機制是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“angular的樣式隔離實現機制是什么”吧!

angular 以組件為基本單位。我們編寫一個一個的組件,再將這些組件組合為一顆組件樹。但是在開發的過程中,經常需要在父組件中覆蓋子組件的樣式。比如現在我們有一個parent 組件和child 組件,child 組件里面有一個span,span 的字體為紅色。
如下所示:
//child.componet.html
<span class="child-span">child span</span>
//child.component.scss
.child-span {
color: red;
}如果現在,parent 組件想要child 組件中span 的內容變成綠色。可以使用如下的方式
//parent.component.scss
app-child {
::ng-deep {
.child-span {
color: green;
}
}
}在parent 組件中,使用angular 提供的::ng-deep 關鍵字進行樣式的覆蓋。
現在我們修改一下child 組件的內容,在span 外面加上一層div,畢竟現實中的組件肯定不會只有一層這么簡單。
//child.componet.html
<div class="child-div">
<span class="child-span">child span</span>
</div>
//child.component.scss
.child-div {
.child-span {
color: red;
}
}這時候,我們會發現child 組件中span 的內容又變回了紅色,之前parent 組件對其的覆蓋并沒有生效。
::ng-deep 為什么會失效呢?或者說,::ng-deep 會在什么時候有效?什么時候失效?更進一步說,angular 中組件和組件之間的樣式隔離是怎么做到的呢?
css 中提供了元素選擇器,id 選擇器,class 選擇器以及屬性選擇器。
對于angular 的樣式隔離的問題,比較重要的就是屬性選擇器。 在屬性選擇器中,通過給元素添加任意一個屬性,可以準確地選中這個元素。 比如說,
a[target] {
background-color:yellow;
}通過上面的選擇器,我們可以選中所有帶有target屬性的a元素。
另外一個是后代選擇器。
在css 中,后代選擇器會選擇指定元素的所有后代元素。 比如,
[attr] span {
color: green;
}這個選擇器會首先選中帶有attr 屬性的元素,然后選中這個元素的所有后代span 元素。
有了css 屬性選擇器和后代選擇器,就有了需要完成組件樣式隔離的所有工具。angular 中組件的樣式隔離與::ng-deep 完全基于這兩個內容。
我們現在回到之前的angular組件 child 組件的內容為
//child.componet.html
<span class="child-span">child span</span>
//child.component.scss
.child-span {
color: red;
}parent 組件的內容為
//parent.component.html <app-child></app-child>
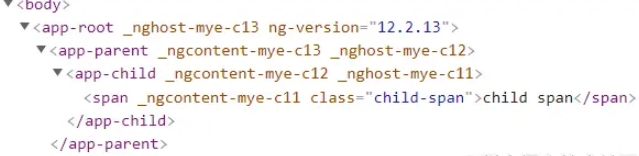
上面兩個組件經過angular 處理以后,生成的html 內容如下

可以看到,parent 組件上面多了_ngcontent-mye-c13 和_nghost-mye-c12 兩個屬性,而child 組件上面多了_ngcontent-mye-c12 和_nghost-mye-c11 兩個屬性,child 組件下的span 標簽,增加了_nghost-mye-c11 屬性。
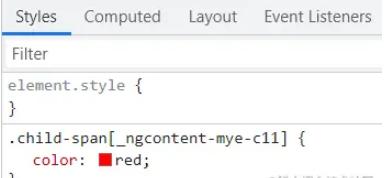
對于scss 文件,經過angular 的處理以后,在child 組件中的.child-span 類,變成了.child-span[_nghost-mye-c11]。

通過這些內容我們就可以看出來angular 的樣式隔離就是利用屬性選擇器完成的。
_nghost-mye-c11 這個屬性只會出現在child 組件中。在child.component.scss 中的.child-span類變成了.child-span[_nghost-mye-c11],根據之前提到的屬性選擇器的機制,.child-span 只會對child 組件的內容生效。
如果在parent 組件內部也寫一個.child-span類選擇器,那么生成的類選擇器就會是.child-span[_nghost-mye-c12]。而_nghost-mye-c12 這個屬性是屬于parent 組件的,于是這個.child-span 類只會對parent 組件的內容生效。并不會影響到child 組件,樣式的隔離也就完成了。
那為什么通過::ng-deep 可以在parent 組件里面,覆蓋child 組件中的內容呢?
//parent.component.scss
app-child {
::ng-deep {
.child-span {
color: green;
}
}
}上面的內容通過angular 處理以后,生成的內容為app-child[_nghost-mye-c12] .child_span。位于::ng-deep 后面的類,去掉了自動添加的屬性,這時候根據css 的后代選擇器機制。app-child[_nghost-mye-c12] .child_span會選中child 組件下面的所有帶有.child_span 類的標簽,而且根據優先級計算,app-child[_nghost-mye-c12] .child_span 高于child 組件生成的.child_span[_nghost-mye-c11] ,于是child 組件中的樣式就被覆蓋掉了。
那為什么有時候::ng-deep不能夠覆蓋掉呢?比如,當child 組件代碼如下的時候
//child.componet.html
<div class="child-div">
<span class="child-span">child span</span>
</div>
//child.component.scss
.child-div {
.child-span {
color: red;
}
}這時候即使我們發現child 組件中span 的顏色依舊是紅色。
實際上原因也不復雜,檢查angular 生成的樣式文件后,我們可以發現,之所以沒有把覆蓋掉,純粹是因為css 選擇器優先級的問題。child 組件生成的樣式.child-div[_nghost-mye-c11] .child-span[_nghost-mye-c11] 優先級高于parent 組件生成的樣式app-child[_nghost-mye-c12] .child。于是,我們看到的效果就是parent 組件中的::ng-deep 沒有生效,一種比較快捷的做法是直接在parent 組件的樣式后面加上!important。但是由于!important 權重太高的原因,并不是很推薦。歪個樓,在發現angular ::ng-deep 失效的原因之前,很遺憾,項目之前很多地方的都有這種用法。
另一個方法就是,既然是因為優先級不夠,那么提高parent 組件生成的樣式的優先級就可以了。 修改parent 組件的代碼為
:host {
app-child {
::ng-deep {
.child-div {
.child-span {
color: green;
}
}
}
}
}這時候,parent 組件生成的樣式[_nghost-mye-c12] app-child[_nghost-mye-c12] .child-div .child-span 優先級高于child 組件生成的樣式.child-div[_nghost-mye-c11] .child-span[_nghost-mye-c11] ,child 組件中span 的顏色也就變綠了。
這里我們使用了:host 關鍵字,接下來,我們簡單看看它的作用。
上個小結中,parent 組件生成的樣式是[_nghost-mye-c12] app-child[_nghost-mye-c12] .child-div .child-span,如果去掉:host,就會發現,生成的樣式變成了app-child[_nghost-mye-c12] .child-div .child-span。所以:host 關鍵字只是給生成的樣式,加上了parent 組件屬性字段而已。
那這個:host有什么用呢?
常見的作用有兩個。
一個就是選擇當前的組件標簽,在angular 中,我們自定義的組件,比如這里的parent 組件app-parent 和child 組件app-child 最后都是會渲染到生成的html 文檔上的。如果需要選中這些標簽,就可以使用:host 關鍵字。
另一個作用還是隔離樣式,將class 類寫在:host 內部,這個類無論如何也是不可能泄漏到全局去的。實際上,通過前面的內容分析可以發現,不寫在:host 里面,也不會泄漏到全局。但是如果出現了以下的情況
//some.component.scss
::ng-deep {
.random-class {
xxxx
}
}這個類經過angular 處理以后,最后會變為
.random-class {
xxxx
}random-class 將會對全局造成影響。
但是如果把它包裹在:host 內部,哪怕使用了::ng-deep 關鍵字,最多也只會影響到這個組件的后代元素。
所以在angular 官方文檔中有下面的一段話。
Applying the
::ng-deeppseudo-class to any CSS rule completely disables view-encapsulation for that rule. Any style with::ng-deepapplied becomes a global style. In order to scope the specified style to the current component and all its descendants, be sure to include the:hostselector before::ng-deep. If the::ng-deepcombinator is used without the:hostpseudo-class selector, the style can bleed into other components.
到此,相信大家對“angular的樣式隔離實現機制是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。