溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用js模擬實現京東詳情頁圖片放大效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
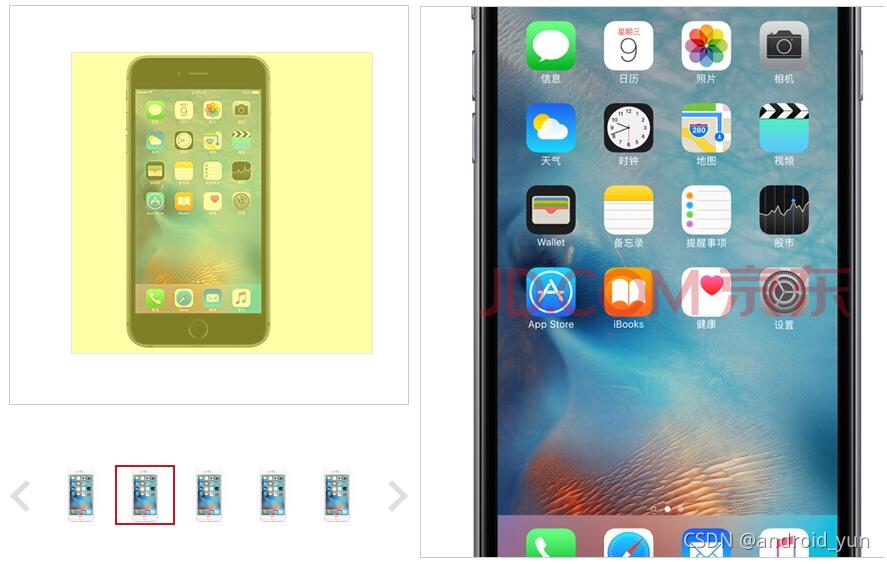
效果:

html:
<div class="preview_img"> <img src="upload/s3.png" > <div class="mask"></div> <div class="big"> <img src="upload/big.jpg" class="bigImg"> </div> </div>
css:
.preview_img {
position: relative;
height: 398px;
border: 1px solid #ccc;
}
.mask {
display: none;
position: absolute;
width: 300px;
height: 300px;
top: 0;
left: 0;
background: #FEFE4F;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
}
.big {
display: none;
position: absolute;
width: 550px;
height: 550px;
top: 0;
left: 410px;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.big img {
position: absolute;
left: 0;
top: 0;
}js(重點):
window.addEventListener('load',function(){
var preview_img = document.querySelector('.preview_img');
var mask = this.document.querySelector('.mask');
var big = this.document.querySelector('.big');
var bigImg = this.document.querySelector('.bigImg');
//鼠標經過
preview_img.addEventListener('mouseover',function(){
mask.style.display = 'block';
big.style.display = 'block';
})
//鼠標移出去
preview_img.addEventListener('mouseout',function(){
mask.style.display = 'none';
big.style.display = 'none';
})
//鼠標移動的時候
preview_img.addEventListener('mousemove',function(e){
//鼠標在盒子內的坐標
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
//遮擋層移動的距離
var maskX = x - mask.offsetWidth/2;
var maskY = y -mask.offsetHeight/2;
//大圖移動距離
//遮擋層的最大移動距離
var maskMaxX = preview_img.offsetWidth - mask.offsetWidth;
var maskMaxY = preview_img.offsetHeight - mask.offsetHeight;
//如果X坐標小于0 就讓它停留在0 的位置
if (maskX <= 0) {
maskX = 0;
}else if (maskX >= maskMaxX) {
maskX = maskMaxX;
}
//如果Y坐標小于0 就讓它停留在0 的位置
if (maskY <= 0) {
maskY = 0;
}else if (maskY >= maskMaxY) {
maskY = maskMaxY;
}
//遮擋層移動
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
//大圖片最大移動距離
var bigMaxX = bigImg.offsetWidth - big.offsetWidth;
var bigMaxY = bigImg.offsetHeight - big.offsetHeight;
//大圖片的移動距離 X Y
// 大圖片的移動距離 = 遮擋層移動距離 * 大圖片最大移動距離 / 遮擋層的最大移動距離
var bigX = maskX * bigMaxX / maskMaxX;
var bigY = maskY * bigMaxY / maskMaxY;
//大圖和小圖(鼠標移動)方向相反
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
})感謝各位的閱讀!關于“如何使用js模擬實現京東詳情頁圖片放大效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。