您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何移除當前class”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在jquery中,可以利用removeClass()方法來移除當前class,該方法可以從被選元素移除一個或多個class類,語法“$(selector).removeClass(class)”;參數“class”如果省略,則會移除所有類。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用removeClass()方法來移除當前class。
removeClass() 方法從被選元素移除一個或多個class類,只需要在removeClass()中指定一個或多個class名稱即可。
語法:
$(selector).removeClass(class)
class :可選參數,規定要移除的 class 的名稱。
如需移除若干類,請使用空格來分隔類名。
如果不設置該參數,則會移除所有類。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
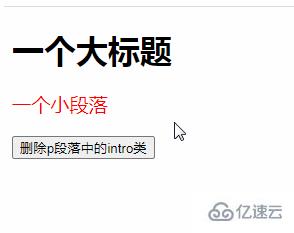
<h2 id="h2">一個大標題</h2>
<p class="intro">一個小段落</p>
<button>刪除p段落中的intro類</button>
</body>
</html>
“jquery如何移除當前class”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。