您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何改變td的背景色”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在jquery中,可以利用css()方法來改變td單元格的背景顏色,只需要使用css()方法給td元素添加一個background樣式即可,語法為“td對象.css('background','顏色值');”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery改變td的背景色的方法
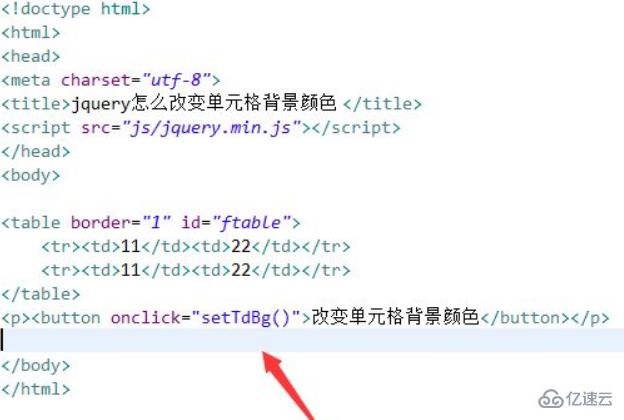
1、新建一個html文件,命名為test.html,用于講解jquery怎么改變單元格背景顏色。在test.html文件內,使用table標簽創建一個兩行兩列的表格,用于測試。
在test.html文件內,設置table標簽的id為ftable,用于下面獲得table對象。在test.html文件中,使用button標簽創建一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行setTdBg()函數。

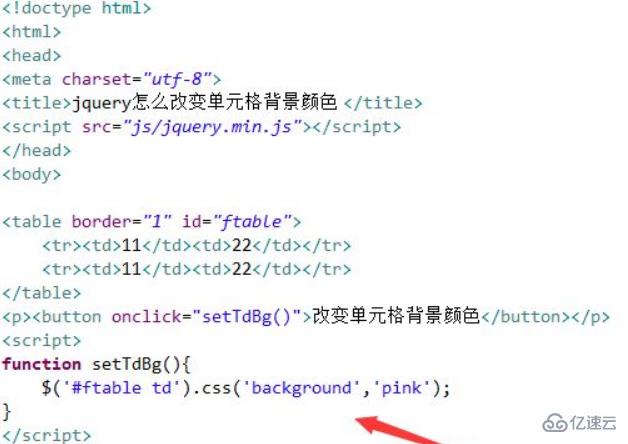
2、在js標簽內,創建setTdBg()函數,在函數內,通過id和元素名稱獲得td單元格對象,使用css()方法設置background屬性,從而改變單元格的背景顏色。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

使用table標簽創建一個兩行兩列的表格。在js中,通過獲得td單元格對象,使用css()方法設置background屬性,從而改變單元格的背景顏色。
css() 方法設置或返回被選元素的一個或多個樣式屬性,也可以設置指定的 CSS 屬性。
“jquery如何改變td的背景色”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。