您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery的gt是什么意思”,在日常操作中,相信很多人在jquery的gt是什么意思問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery的gt是什么意思”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery中的gt是一個過濾選擇器,用于獲取所有大于給定索引(index)值的元素,語法“$(":gt(index)")”;該選擇器常用會與其他選擇器一起使用,選取指定組合中特定序號之后的元素。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
“gt”是jquery中的一個過濾選擇器,全稱“:gt()”。
:gt() 選擇器獲取所有大于給定索引(index)值的元素,索引號從0開始。
語法:
$(":gt(index)")index 必需。規定要選擇的元素。會選取 index 值大于指定數字的元素。
:gt() 選擇器最常見的用法:與其他選擇器一起使用,選取指定組合中特定序號之后的元素(如上面的實例)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.10.2.min.js"></script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
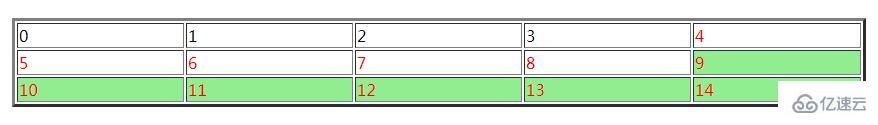
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
</html>
到此,關于“jquery的gt是什么意思”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。