您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么解決jquery .attr失效問題”,在日常操作中,相信很多人在怎么解決jquery .attr失效問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么解決jquery .attr失效問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery .attr失效的解決辦法:1、創建一個HTML示例文件;2、通過jquery操作checkbox;3、將attr替換成prop即可。

本文操作環境:windows7系統、jquery1.2.6版、DELL G3電腦
jquery .attr 失效怎么辦?
解決 jquery attr多次使用失效的問題
今天做一個全選功能的時候用到了jq 的attr 的方法,可是在真正使用的時候首次是可以實現全選和全不選的功能,然而
多點幾次就會發勾選的效果消失了!
先看下代碼吧:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全選
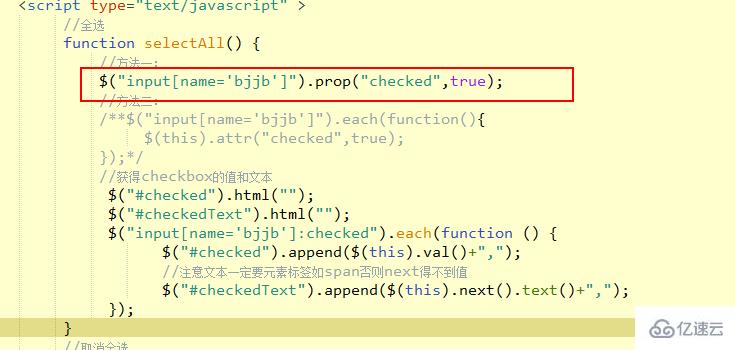
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//獲得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素標簽如span否則next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全選
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//獲得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素標簽如span否則next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反選
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全選" />
<input type="button" onclick="selectNone()" value="全不選" />
<input type="button" onclick="selectInvert()" value="反選" />
</div>
<div style="margin-top:10px;">
選中項:<div id="checked"></div>
選中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>運行效果:
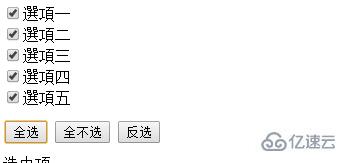
第一次(點擊全選):

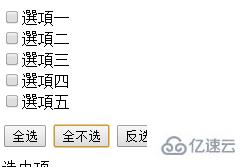
第二次(點擊全不選):

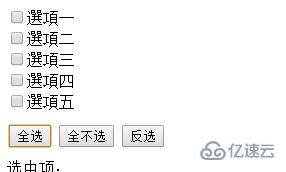
第三次(再次點擊全選):

雖然點了但是沒有勾選出現呀。果然有問題。
經過多方查證論壇大神表示:如果是html本身屬性的話最好使用prop方法
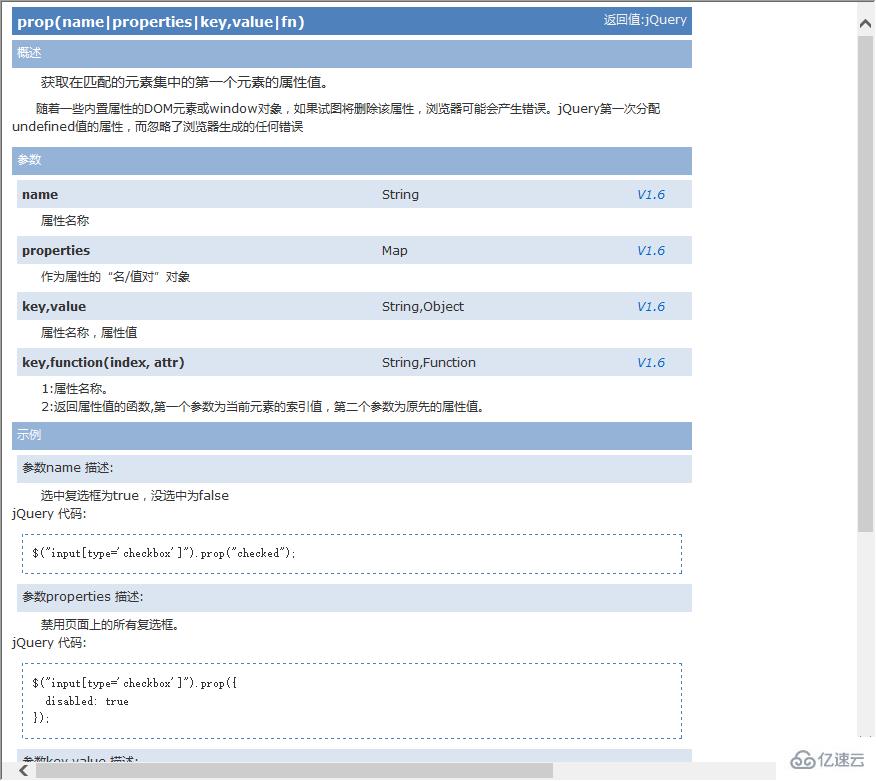
經過查看jquery 1.8的文檔也在舉同樣例子的時候用prop方法:

所以上面怎么改呢?
很簡單:

只要將attr替換成prop就好啦。快去試試吧!!
到此,關于“怎么解決jquery .attr失效問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。