您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue+axios怎么實現圖片上傳識別人臉”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue+axios怎么實現圖片上傳識別人臉”吧!
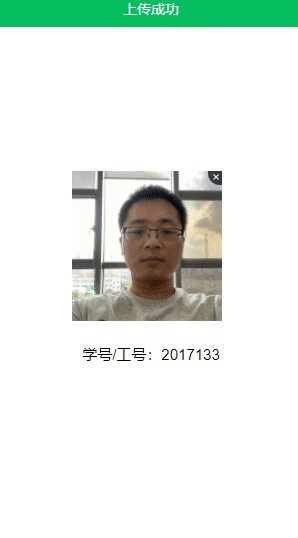
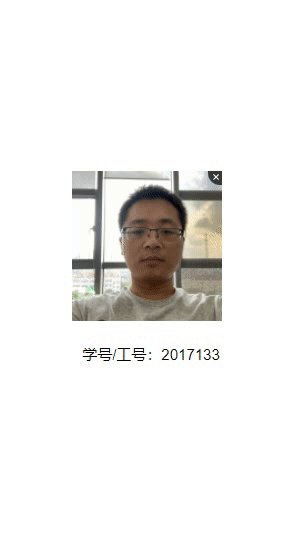
先看最終效果:

這里采用的是vant的文件上傳組件,通過上傳圖片后端識別圖片里的人臉,返回到前端,獲取該人臉匹配的工號或學號。以便后續其他系統使用,比如上傳成功了一個人臉照片識別成功,可以通過人臉開啟會議室的門禁。目前只是做了一個人臉上傳的效果。
使用axios請求數據,method:post時,data默認的傳參數據類型是字符串的類型,如需要傳遞json格式,需要引入qs.js,看后端接受的類型而定。
首先qs是一個npm倉庫所管理的包,可通過npm install qs命令進行安裝.
地址: www.npmjs.com/package/qs
qs.parse()、qs.stringify()
qs.parse()將URL解析成對象的形式
qs.stringify()將對象 序列化成URL的形式,以&進行拼接
以下,是在實際項目中的使用方式:
var data = {
code:GetRequest().code,
file:file.content
}
axios({
method:'post',
url:'/app/face/upload',
data:qs.stringify(data)
})上傳文件,這里需要注意點就是傳遞到后端需要的格式,可以是文件流,也可以是base64,盡管兩種類型,vant都已經幫我們處理過了,文件流,我們也想可以直接使用formData直接傳給后端,base64有些后端他需要我們自己處理過濾掉這里我們需要使用正則fileList[0].content.replace(/^data:image\/\w+;base64,/, '') 然后再傳遞到后端
<div id="app">
<div style="display:flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;">
<div>
<van-uploader v-model="fileList" upload-text='人臉正面照' :max-count="1" :after-read="afterRead" ></van-uploader>
<p v-if="data">學號/工號:{{data}}</p>
</div>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
fileList: [],
data:'',
},
methods:{
afterRead(file) {
//上傳中,添加上傳中的狀態提示 status 為uploading
file.status = 'uploading';
file.message = '上傳中...';
var data = {
code:this.$route.query.code,
file:file.content
}
axios({
method:'post',
url:'app/face/upload',
data:{
code:GetRequest().code,
file:file.content
}
}).then((res)=>{
//請求返回,并且已經獲取到成功的狀態,設置上傳成功的提示 status 為done
if(res.data.code == 0){
file.status = 'done';
file.message = '';
this.data = res.data.data.userNo
this.$notify({ type: 'success', message: '上傳成功' });
//請求返回,接受到上傳失敗的提示 status為failed
}else{
file.status = 'failed';
file.message = '上傳失敗';
this.$notify({ type: 'warning', message: res.data.msg });
this.data = ''
}
}).catch(()=>{
file.status = 'failed';
file.message = '上傳失敗';
this.data = ''
})
},
}
})
</script>到此,相信大家對“vue+axios怎么實現圖片上傳識別人臉”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。