您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“值得收藏的CSS可視化工具有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“值得收藏的CSS可視化工具有哪些”吧!

地址:https://neumorphism.io/
這個網站為 section 或 div 生成對應UI,它也可以自定義border-radius, box-shadow 等。

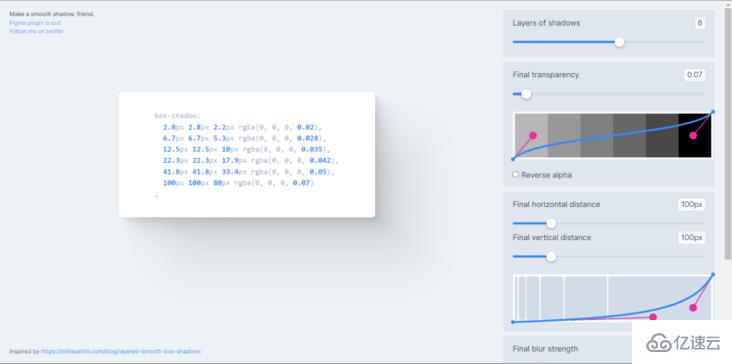
地址:https://shadows.brumm.af/
它可以為我們生成多個分層陰影,一種非常酷的效果,也可以從曲線中自定義顏色。

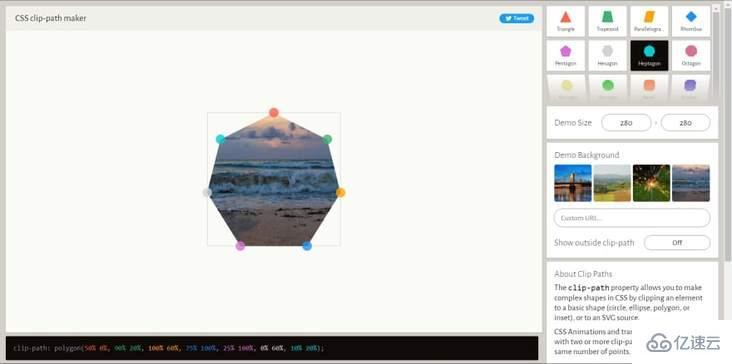
地址:https://bennettfeely.com/clippy/
這個算是我用的最多的,早期錄的CSS視頻,很多復雜點的效果都是用這個工具幫我生成,前列推薦。

地址:https://9elements.github.io/fancy-border-radius/
它通過操作 border-radius 生成很 awesome 形狀,我們可以在項目中盡情的使用的,通過微調來達到我們想要的形狀。
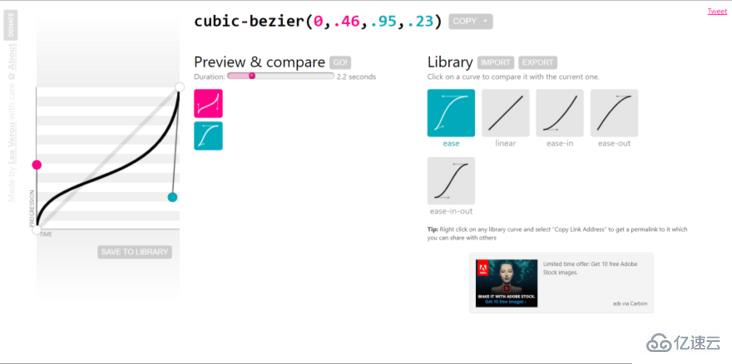
地址:https://cubic-bezier.com/
為 CSS 動畫生成cubic-bezier。

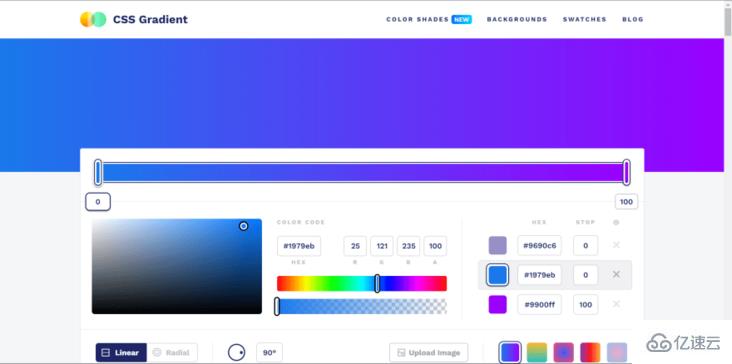
地址:https://cssgradient.io/
如果你的項目經常需要使用漸變,那么,你會愛上這個網站。我用了很長時間,它非常完美。在這里你也可以使用一些工具,比如漸變按鈕等等。

下面這三個波浪生成器可以生成任何類型的波浪,還在為畫破浪而苦惱的小伙伴可以用起來了。
地址:https://getwaves.io/
它能生成簡單的波浪,并有一些自定義功能。

地址:https://www.softr.io/tools/svg-wave-generator
它可以產生多個漸變波,非常棒。

地址:https://svgwave.in/
它可以生成多個漸變波浪,但主要特點是它還可以為此生成實時動畫。

地址:https://cssgrid-generator.netlify.app/
它為網格生成了很棒的css,你可以用div來定制它,它還會為它創建子元素。

它可以生成網格區域。我們可以根據具體需要來命名和定制區域。

地址:https://loading.io/
這個網站可以生成多個加載動畫,并以SVG、GIF、PNG和其他格式下載,但它的最大特點是你可以將這些動畫定制到新的水平。

地址:https://www.flaticon.com/
這個庫有5.7M+矢量圖標。可以在這里找到任何可能的圖標,你可以使用它。

地址:https://icons8.com/
這個庫也有大量的圖標,你可以定制它們,也可以直接使用圖標,而無需下載它。

感謝各位的閱讀,以上就是“值得收藏的CSS可視化工具有哪些”的內容了,經過本文的學習后,相信大家對值得收藏的CSS可視化工具有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。