您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript中dom是指什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript中dom是指什么”吧!
在JavaScript中,dom指的是“文檔對象模型”,是HTML和XML文檔的編程接口;它定義了訪問和處理HTML文檔的標準方法,定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
1 DOM概念
文檔對象模型(Document Object Model,DOM),它定義了訪問和處理HTML文檔的標準方法。現在我們主要接觸到的是HTML DOM。
DOM是HTML和XML文檔的編程接口。它提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。
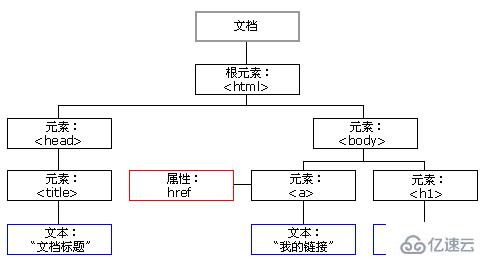
HTML文檔中的每個成分都是一個節點。HTML文檔中的所有節點組成了一個文檔樹(節點樹)。HTML文檔中的每個元素、屬性、文本等都代表著樹中的一個節點。樹起始于文檔節點,并由此繼續延伸枝條,直到處于這棵樹最低級別的所有文本節點為止。學習DOM,就是學習一些操作頁面元素的API(方法)。下圖表示一個文檔樹。

2 DOM的組成
DOM是由節點組成的。節點又分為標簽節點、屬性節點、文本節點。
3 DOM的用途
通過JavaScript,我們可以重構整個HTML頁面文檔。可以添加、移除、改變或重排頁面上的項目。要改變頁面的某個東西(即動態改變),JavaScript就需要獲得對HTML文檔中所有元素進行訪問的入口。這個入口,連同對HTML元素進行添加、移動、改變或移除的方法和屬性,都是通過文檔對象模型(DOM)來獲得的。
JavaScript 能改變頁面中的所有 HTML 元素
JavaScript 能改變頁面中的所有 HTML 屬性
JavaScript 能改變頁面中的所有 CSS 樣式
JavaScript 能刪除已有的 HTML 元素和屬性
JavaScript 能添加新的 HTML 元素和屬性
JavaScript 能對頁面中所有已有的 HTML 事件作出反應
JavaScript 能在頁面中創建新的 HTML 事件
到此,相信大家對“JavaScript中dom是指什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。