溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript怎么實現星座查詢功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
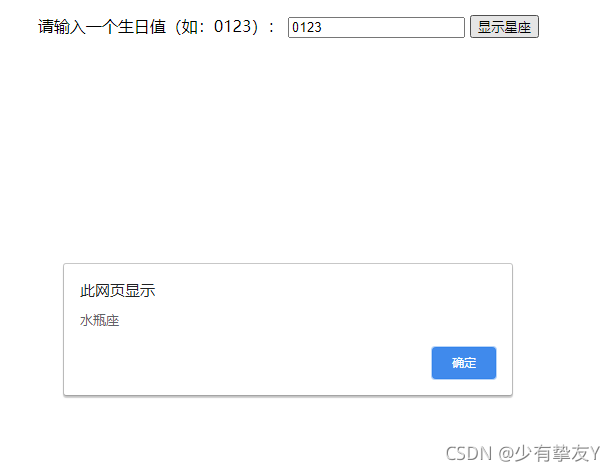
在文本框中輸入一個生日值,點擊按鈕,可以顯示此生日的對應星座。定義一個函數,該函數用來接收一個生日值(月日組成的4位字符串,比如“0210”,“1225”等),并根據該生日值提示屬于的星座。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>星座查詢</title>
</head>
<body>
<p align="center">
請輸入一個生日值(如:0123):
<input type="text" id="t1">
<input type="button" value="顯示星座" onclick="show()"/>
</p>
<script>
function show(){
var c1=document.getElementById("t1").value; //獲取文本框中的值
//alert(c1);
var month=c1.substring(0,2);
var day=parseInt(c1.substring(2));
switch(month){
case "01":
if(day>19){alert("水瓶座")}
else alert("摩羯座");
break;
case "02":
if(day>18){alert("雙魚座")}
else alert("水瓶座");
break;
case "03":
if(day>20){alert("白羊座")}
else alert("雙魚座");
break;
case "04":
if(day>19){alert("金牛座")}
else alert("白羊座");
break;
case "05":
if(day>20){alert("雙子座")}
else alert("金牛座");
break;
case "06":
if(day>21){alert("巨蟹座")}
else alert("雙子座");
break;
case "07":
if(day>22){alert("獅子座")}
else alert("巨蟹座");
break;
case "08":
if(day>22){alert("處女座")}
else alert("獅子座");
break;
case "09":
if(day>22){alert("天秤座")}
else alert("處女座");
break;
case "10":
if(day>23){alert("天蝎座")}
else alert("天秤座");
break;
case "11":
if(day>20){alert("射手座")}
else alert("天蝎座");
break;
case "12":
if(day>21){alert("摩羯座")}
else alert("射手座");
break;
}
}
</script>
</body>
</html>
1、首先要清楚星座與日期之間的對應的關系:

2、 substring(start,end)將返回一個包含從start到最后(不包括end)的子字符串的字符串;
parseInt()函數可解析一個字符串,并返回一個整數。
以上是“JavaScript怎么實現星座查詢功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。