溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
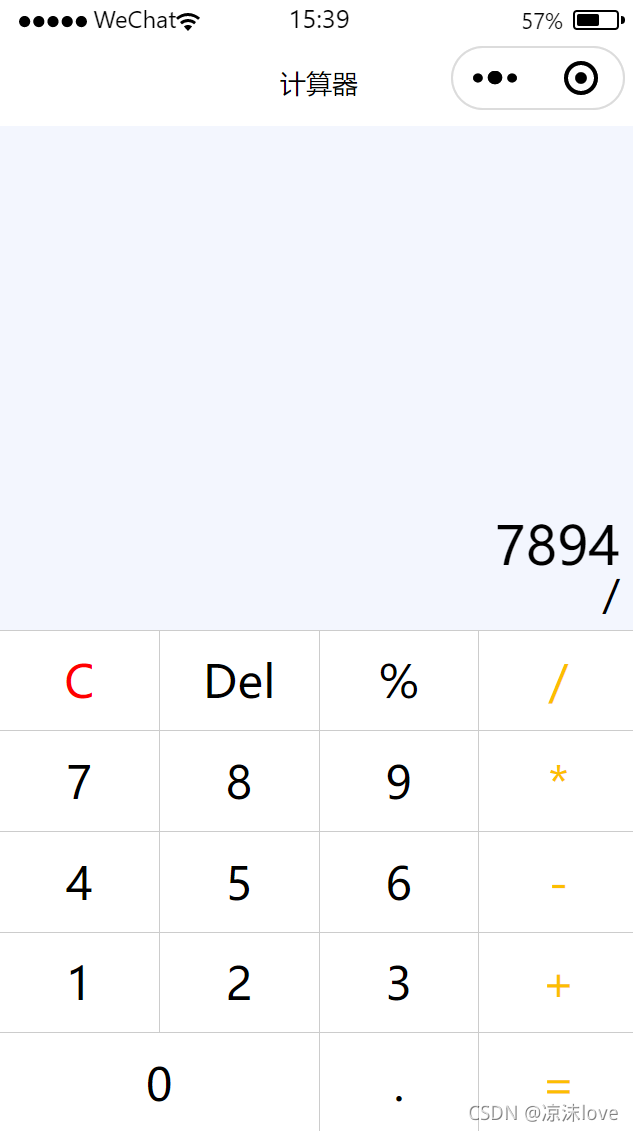
這篇文章給大家分享的是有關javascript如何實現計算器功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
可以實現數據的加(+),減(-),乘(*),除(/),取余運算(%),以及實現數據的刪除(Del)和清空功能(C)。
{
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "計算器"
}data:{
// data中只放置初始數據
num:"1",
op:" "//記錄運算符號
}<view class="result">
<view class="result-num">{{num}}</view>
<view class="result-op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="reSetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">Del</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">/</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">*</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="doBtn" data-val=".">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>page{
display: flex;
flex-direction: column;/*項目主軸的排列方向 */
height: 100%;
}
.result{
flex: 1;/*均勻分配元素*/
background: #f3f6fe;
position: relative;
}
.result-num{
position: absolute;/*父相子絕*/
font-size: 20pt;
bottom: 5vh;
right: 3vw;
}
.result-op{
position: absolute;
font-size: 15pt;
bottom: 1vh;
right: 3vw;
}
.btns{
flex: 1;
display: flex;
flex-direction: column;/*里面的大view排列為垂直*/
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns>view{
flex: 1;
display: flex;
}
.btns>view>view{
flex-basis: 25%;/*寬度占比*/
border-bottom: 1rpx solid #ccc;
border-right: 1rpx solid #ccc;
box-sizing: border-box;/*加上邊框的占比*/
display:flex;
align-items: center;
justify-content: center;/*兩句加在一起是讓文字居中*/
}
.btns>view:last-child>view:first-child{
flex-basis: 50%;
}
.btns>view:first-child>view:first-child{
color:#f00;
}
.btns>view>view:last-child{
color: #fcBe00;
}
.bg{
background: #eee;
}
其中substr()函數中兩個參數,第一個表示截取開始的位置,第二個表示截取的長度
delBtn:function(e){
var num=this.data.num.substr(0,this.data.num.length-1);
this.setData({num:num===""? "0":num})
} reSetBtn:function(e){
//全部變成初始狀態
this.result=null;
this.isClear=false;
this.setData({num:"0",op:""})
}data:{
// data中只放置初始數據
num:"1",
op:" "//記錄運算符號
},
result:null,
isClear:false,//用來記錄狀態
numBtn:function(e){
var num =e.target.dataset.val//獲取data-val中的值
//如果多次按0或者isClear為true,則將原來的數據清除,顯示按的數字
if(this.data.num==='0'||this.isClear){
this.setData({num:num})//將獲取的值給result
this.isClear=false
}else{
this.setData({num:this.data.num+num})
}
},
opBtn:function(e){
var op=this.data.op;//先記錄當前的op
var num=Number(this.data.num);//獲取當前的num數據
this.setData({op:e.target.dataset.val});//把按下的按鈕給變量op
if(this.isClear){//因為上面操作中有如果按了運算符,則isclear為true,在這里為了避免多次按加都會起作用,再return
return
}
this.isClear=true;//當用戶按了運算按鈕,再按數字,則把原來的數字清空
if(this.result===null){
this.result=num;
return
}
if(op==="+"){
this.result=this.result+num
this.setData({num:this.result})//把加出來的結果為num
}else if(op==="-"){
this.result=this.result-num
}else if(op==="*"){
this.result=this.result*num
}else if(op==="/"){
this.result=this.result/num
}else if(op==="%"){
this.result=this.result%num
}
this.setData({num:this.result+""})//轉為字符串類型
},
doBtn:function(e){
if(this.isClear){//表示上一個運算結束了,一開始就按.的話
this.setData({num:"0."});
this.isClear=false;
return
}
//如果多按了.
if(this.data.num.indexOf(".")>=0){
return
}
//正常數字后面按點
this.setData({num:this.data.num+"."})
},感謝各位的閱讀!關于“javascript如何實現計算器功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。