您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么實現JavaScript沙箱的基礎功能”,在日常操作中,相信很多人在怎么實現JavaScript沙箱的基礎功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么實現JavaScript沙箱的基礎功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
最近基于 web 在做一些類似于插件系統一樣的東西,所以折騰了一下 js 沙箱,以執行第三方應用的代碼。
在實現之前(好吧,其實是在調研了一些方案之后),確定了沙箱基于 event bus 形式的通信實現上層的功能,基礎的接口如下
export interface IEventEmitter {
/**
* 監聽事件
* @param channel
* @param handle
*/
on(channel: string, handle: (data: any) => void): void;
/**
* 取消監聽
* @param channel
*/
offByChannel(channel: string): void;
/**
* 觸發事件
* @param channel
* @param data
*/
emit(channel: string, data: any): void;
}
/**
* 一個基本 js vm 的能力
*/
export interface IJavaScriptShadowbox extends IEventEmitter {
/**
* 執行任意代碼
* @param code
*/
eval(code: string): void;
/**
* 銷毀實例
*/
destroy(): void;
}除了通信的能力之外,還額外要求了兩個方法:
eval: 執行一段 js 代碼
destroy: 銷毀沙箱,供內部實現處理一些清理任務
JavaScript 沙箱示意圖:

下面吾輩將分別演示使用 iframe/web worker/quickjs 執行任意 js 的方法
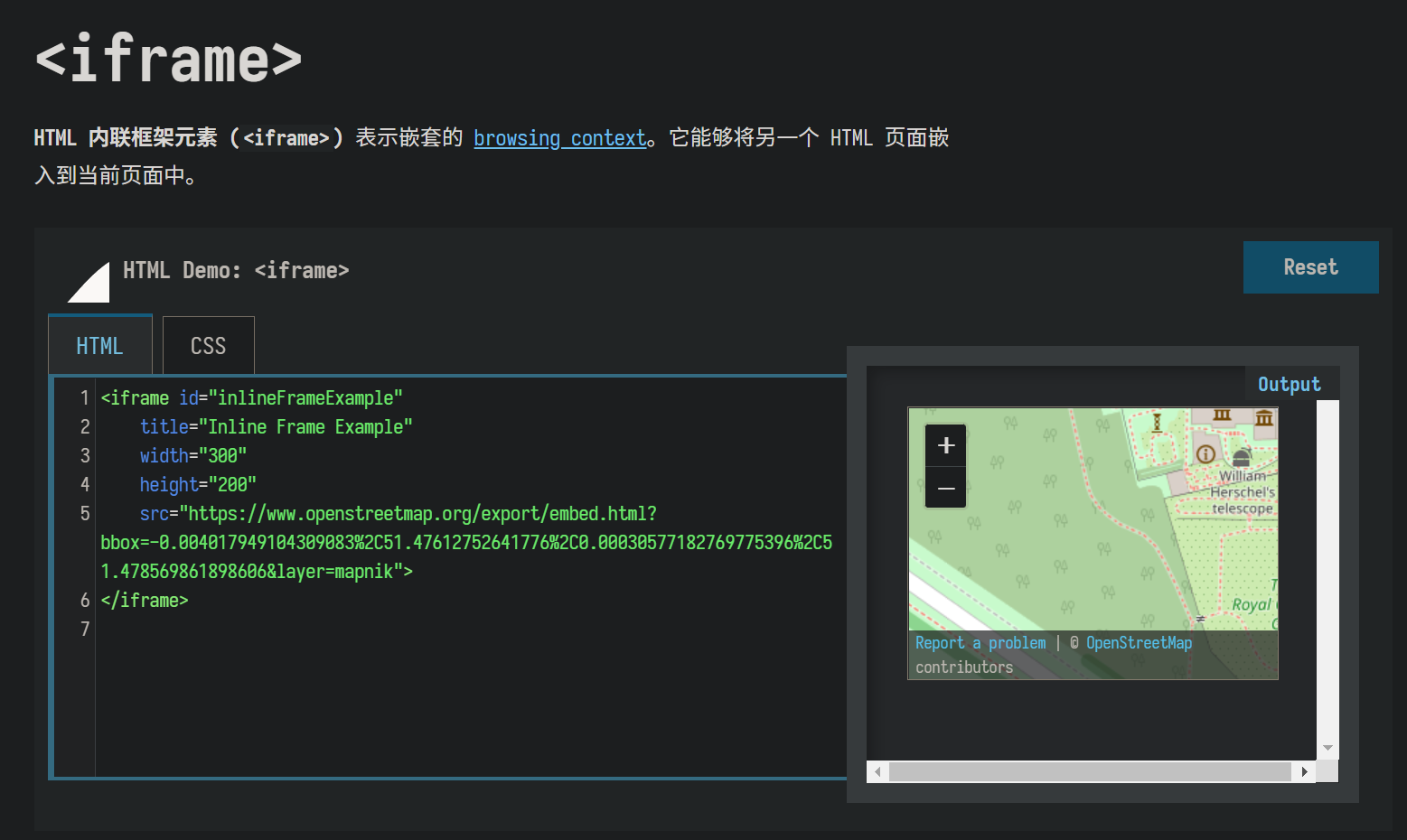
老實說,談到 web 中的沙箱,可能第一時間想到的就是 iframe 了,但它是以 html 作為入口文件,而非 js,這對于希望將 js 作為入口而不一定需要顯示 iframe 的場景而言就不甚友好了。

當然可以將 js 代碼包裹到 html 中然后執行
function evalByIframe(code: string) {
const html = `<!DOCTYPE html><body><script>$[code]</script></body></html>`;
const iframe = document.createElement("iframe");
iframe.width = "0";
iframe.height = "0";
iframe.style.display = "none";
document.body.appendChild(iframe);
const blob = new Blob([html], { type: "text/html" });
iframe.src = URL.createObjectURL(blob);
return iframe;
}
evalByIframe(`
document.body.innerHTML = 'hello world'
console.log('location.href: ', location.href)
console.log('localStorage: ',localStorage)
`);但 iframe 有以下幾個問題:
幾乎與 eval 沒有什么區別(主要是使用 Object.createObjectURL 導致同源了)– 致命的
可以訪問所有瀏覽器的 api – 我們更希望它僅能訪問注入的 api,而不允許訪問所有 dom api
基本上,web worker 是一個受限的 js 運行時,以 js 為入口,和 iframe 差不多的通信機制
function evalByWebWorker(code: string) {
const blob = new Blob([code], { type: "application/javascript" });
const url = URL.createObjectURL(blob);
return new Worker(url);
}
evalByWebWorker(`
console.log('location.href: ', location.href)
// console.log('localStorage: ', localStorage)
`);但同時,它確實比 iframe 要更好一點
僅支持有限的瀏覽器 api,包括 localStorage/document 在內的 api 均無法訪問,具體參考:[MDN] Web Workers 可以使用的函數和類
所有注入的 api 均為異步操作,畢竟基于 postMessage/onmessage
使用 quickjs 的主要靈感來源于figma 構建插件系統的一篇博客,quickjs 中文文檔
quickjs 是什么?它是一個 JavaScript 的運行時,雖然我們最常用的運行時是瀏覽器和 nodejs,但也有許多其他的運行時,可以在 GoogleChromeLabs/jsvu 找到更多。而 quickjs 是其中一個輕量級、嵌入式、并且支持編譯為 wasm 運行在瀏覽器上的一個運行時,同時它對 js 的特性支持到 es2020(包括最喜愛的 Promise 和 async/await)。
async function evalByQuickJS(code: string) {
const quickJS = await getQuickJS();
const vm = quickJS.createVm();
const res = vm.dump(vm.unwrapResult(vm.evalCode(code)));
vm.dispose();
return res;
}
console.log(await evalByQuickJS(`1+1`));優點:
事實上,在安全性方面它是無可匹敵的,因為運行在不同的 vm 上,很難出現現有微前端基于 Proxy 可能出現的安全問題。
雖然沒有實際測試,但 figma 的那篇博客中指出瀏覽器的結構化克隆在處理大型對象時存在性能問題,而 quickjs 不存在這種問題。
缺點:
沒有全局 api,包括常見的 console/setTimeout/setInterval 都不是 js 的特性,而是瀏覽器、nodejs 運行時實現的,所以必須手動實現并注入,這是一個顯著的缺點。
無法使用瀏覽器的 DevTool 調試
由于底層使用 c 實現,所以需要手動管理內存的釋放
到此,關于“怎么實現JavaScript沙箱的基礎功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。