您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“web前端有哪三大核心方法”,在日常操作中,相信很多人在web前端有哪三大核心方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”web前端有哪三大核心方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
web前端三大核心方法:1、HTML(超文本標記語言),是用來描述網頁的一種語言;2、CSS(層疊樣式表),可以用于控制頁面中元素的樣式;3、JavaScript,常用來為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的瀏覽效果。

本教程操作環境:windows7系統、CSS3&&HTML5&&javascript1.8.5版、Dell G3電腦。
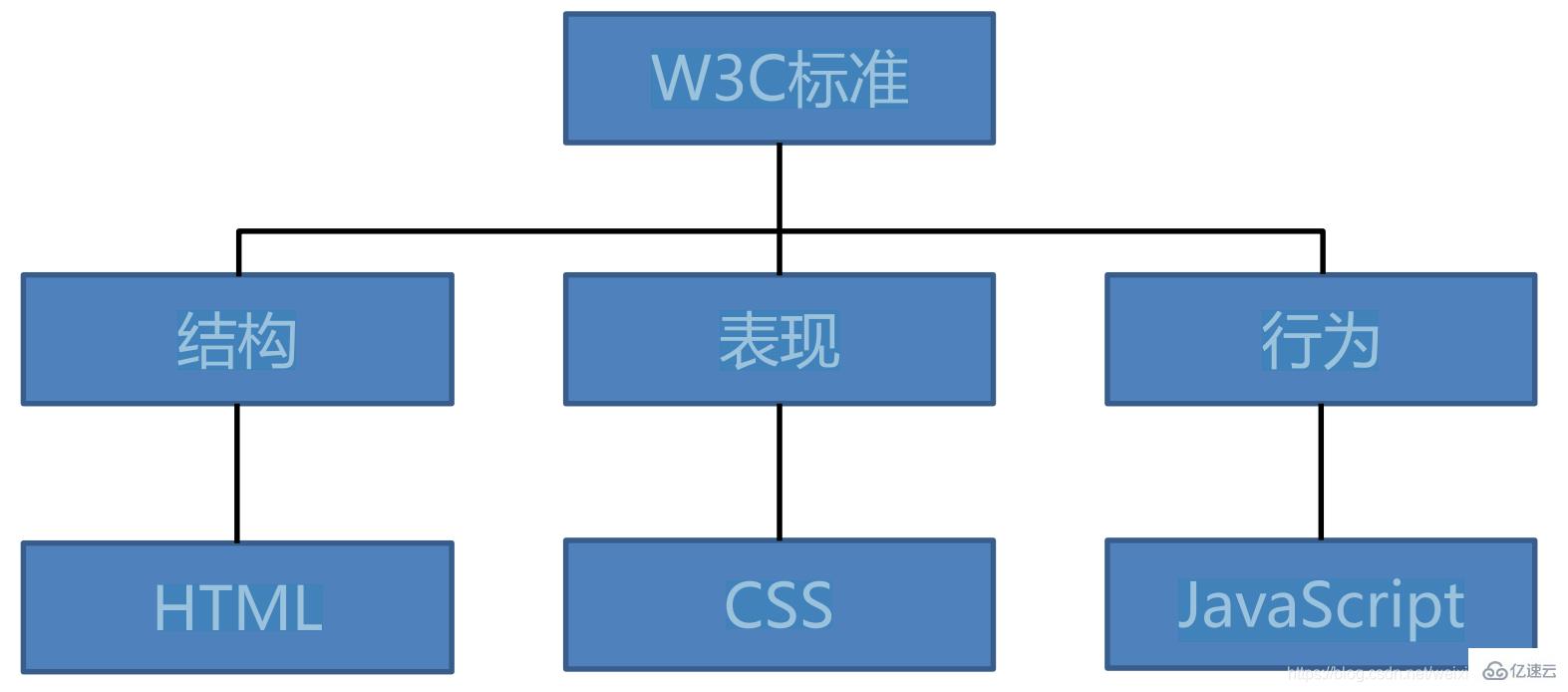
根據 W3C 標準,一個網頁主要由三部分組成:結構、表現和行為

結構
超文本標記語言:HTML(Hyper Text Markup Language)
HTML用于描述頁面的結構
html5:是一門標記型語言,主要由一些具備特殊含義的標簽構成(建筑物結構)
表現
層疊樣式表:Cascading Style Sheets
CSS用于控制頁面中元素的樣式
CSS(3):是一門描述性語言,主要一系列選擇器(html元素)和屬性構成(建筑的外部與內部裝飾)
行為
JavaScript用于響應用戶操作
JavaScript:是一門腳本編程語言,包含類似java的語法(數據類型,數組,條件分支,循環,對象…)
HTML 是用來描述網頁的一種語言。
HTML 指的是超文本標記語言 (Hyper Text Markup Language)
HTML 不是一種編程語言,而是一種標記語言 (markup language)
標記語言是一套標記標簽 (markup tag)
HTML 使用標記標簽來描述網頁
層疊樣式表 (Cascading Style Sheets)
css可以用來為網頁創建樣式表,通過樣式表可以對網頁進行裝飾。
所謂層疊,可以將整個網頁想象成是一層一層的結構,層次高的將會覆蓋層次低的。
而css就可以分別為網頁的各個層次設置樣式。
JavaScript 是世界上最流行的編程語言。這門語言可用于 HTML 和 web,更可廣泛用于服務器、PC、筆記本電腦、平板電腦和智能手機等設備。
JavaScript 是腳本語言
JavaScript 是一種輕量級的編程語言,屬于解釋型語言。
JavaScript是一門解釋型語言,所謂解釋型值語言不需要被編譯為機器碼在執行,而是直接執行。
由于少了編譯這一步驟,所以解釋型語言開發起來尤為輕松,但是解釋型語言運行較慢也是它的劣勢。
不過解釋型語言中使用了JIT技術,使得運行速度得以改善。
JavaScript 是可插入 HTML 頁面的編程代碼。
JavaScript 插入 HTML 頁面后,可由所有的現代瀏覽器執行。
JavaScript 很容易學習。
基于原型的面向對象
JS編寫位置
我們目前學習的JS全都是客戶端的JS,也就是說全都是需要在瀏覽器中運行的,所以我們我們的JS代碼全都需要在網頁中編寫。
我們的JS代碼需要編寫到<script>標簽中。
屬性:
type:默認值text/javascript可以不寫,不寫也是這個值。
標簽中。
屬性:
type:默認值text/javascript可以不寫,不寫也是這個值。
src:當需要引入一個外部的js文件時,使用該屬性指向文件的地址。
到此,關于“web前端有哪三大核心方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。