您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“在RecyclerView中如何實現button的跳轉功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“在RecyclerView中如何實現button的跳轉功能”這篇文章吧。
在實驗二中我們已經實現了在類微信界面添加recyclview并添加相應的imageview,本次實驗就是在recyclview中添加一個button控件并實現監聽,使鼠標點擊時可以跳轉到另外一個設計好的界面,具體操作如下。
首先我們要設計點擊后的跳轉界面,我直接采用了淘寶中的購物界面添加了一個textview,兩個imageview。(以購買華為p50為例huawei.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這是華為p50購買界面" android:textColor="@color/purple_500" android:textSize="20dp"/> <ImageView android:id="@+id/imageView3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" app:srcCompat="@drawable/huaweip50tu" /> <ImageView android:id="@+id/imageView4" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" app:srcCompat="@drawable/huaweip50" /> </LinearLayout>

要在微信中添加button,同樣不能在Mainactivity中直接添加,我選擇了在weixinFragement中添加,
和添加textview和imageview類似,我采取了類似的方法進行添加,但是在其中一個問題讓我很苦惱,要建立一個java類型的數組,不知道用什么型來描述它,經過一番研究,我選擇了用object【】來定義它。
在onCreateview中添加代碼
Object[] simple={huawei.class,pingguo.class,xiaomi.class};for(int i=0;i< label.length;i++) {
Map<String, Object> listitem = new HashMap<String, Object>();
listitem.put("detail",simple[i]);
listitem.put("name", label[i]);
listitem.put("color", color[i]);
listitem.put("price", price[i]);
listitem.put("configure", config[i]);
listitem.put("tutu", phone[i]);
data.add(listitem);
}首先在MyViewHolder聲明一個button控件,并進行綁定
Button button2;
button2=(Button) itemView.findViewById(R.id.button2);
然后在onBindViewHolder添加button2的描述
public void onBindViewHolder(@NonNull MyViewHolder holder, @SuppressLint("RecyclerView") int position) {
holder.button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick (View view){
Intent main2 = new Intent(context,(Class<?>)data.get(position).get("detail"));
Toast.makeText(context.getApplicationContext(),"正在努力跳轉 :)",Toast.LENGTH_SHORT).show();
context.startActivity(main2);
}
});和之前的textview和imageview有所不同,他的接受position寫在onClick中,因為有3個position,它要找到正確的位置進行跳轉。
跳轉不可能直接到xml文件,它同樣需要java文件來承載它,并返回相應的信息,我們新建了三個java文件,huawei,pingguo和xiaomi。此處我同樣以huawei為例
package com.example.mywork_lbw;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
public class huawei extends AppCompatActivity {
public huawei() { }
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.huawei);
Log.i("life ", "huawei is on create..."); //信息在LogCat控制臺輸出
Intent intent = getIntent();
}
}在setContentView中我們設置了這個java文件將顯示哪一個xml文件,此處當然顯示的huawei.xml。
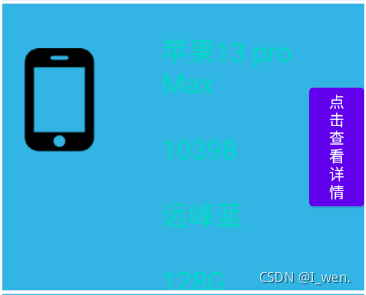
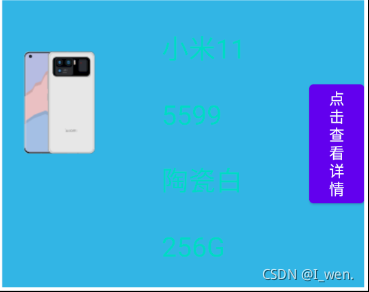
最后就是要把上面的串聯起來,在微信總布局中加入button,點擊實現跳轉,總界面如圖:





以上是“在RecyclerView中如何實現button的跳轉功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。